标签:android下拉刷新 swiperefreshlayout swiperefreshlayout冲突
1、前言
下拉刷新使用之广应该不用我来多说了,只用你是开发者还是一个普通用户应该对他都很熟悉,特别是刷微博那个年代,就是在那里不断的下拉,洗刷刷,洗刷刷,甚至有人多对刷微博刷出强迫证来了,不下拉一些内容出来就会浑身不舒服。唉,一不小心,微博的火热已经被微信抢了。哈哈,扯远了。
先来说一下下拉刷新的一般实现原理,很多开源控件的都是继承linearlayout然后在顶部隐藏一个View,只显示下面的listview,监听touch事件,当滚动到顶部的还在下拉时就把这个view一点点的显示出来,这个下拉就这样出来了。具体的内容可以看一下 http://blog.csdn.net/guolin_blog/article/details/9255575 这个文章,写得不错。
2、以前比较热门的下拉开源控件


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent" >
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>package com.spring.swiperefreshlayout;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
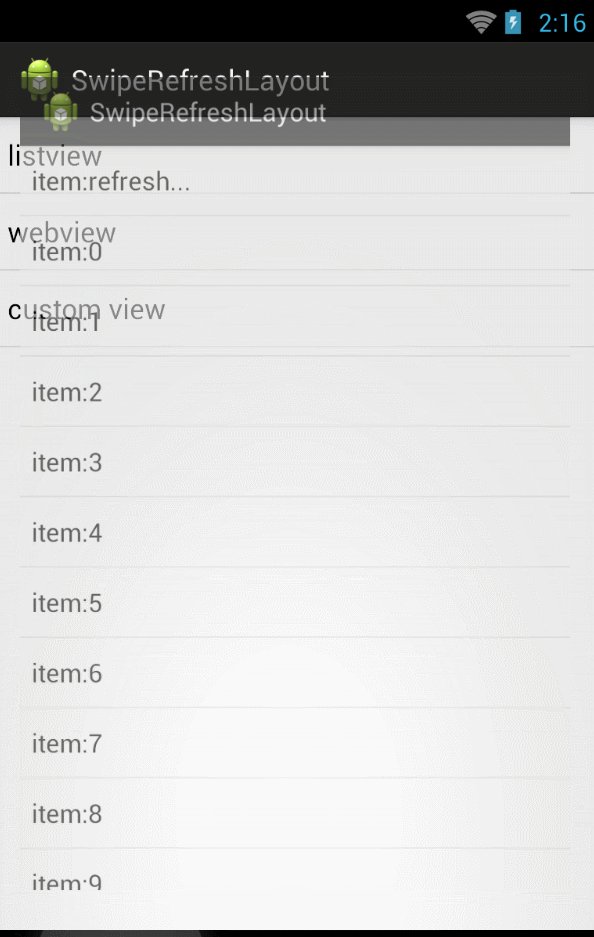
* 普通列表的下拉更新
* @author yd
*
*/
public class ListviewActivity extends Activity implements OnRefreshListener {
private List<String> datas = new ArrayList<String>();//lis的数据
private ListView listView = null;
private SwipeRefreshLayout refresh_layout = null;//刷新控件
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_layout);
listView = (ListView) this.findViewById(R.id.listview);
refresh_layout = (SwipeRefreshLayout) this.findViewById(R.id.refresh_layout);
refresh_layout.setColorScheme(R.color.green, R.color.gray, R.color.blue_50, R.color.light_white);//设置跑动的颜色值
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,
android.R.id.text1, datas);
listView.setAdapter(adapter);
for (int i = 0; i < 30; i++) {
datas.add("item:"+i);
}
adapter.notifyDataSetChanged();
refresh_layout.setOnRefreshListener(this);//设置下拉的监听
}
@Override
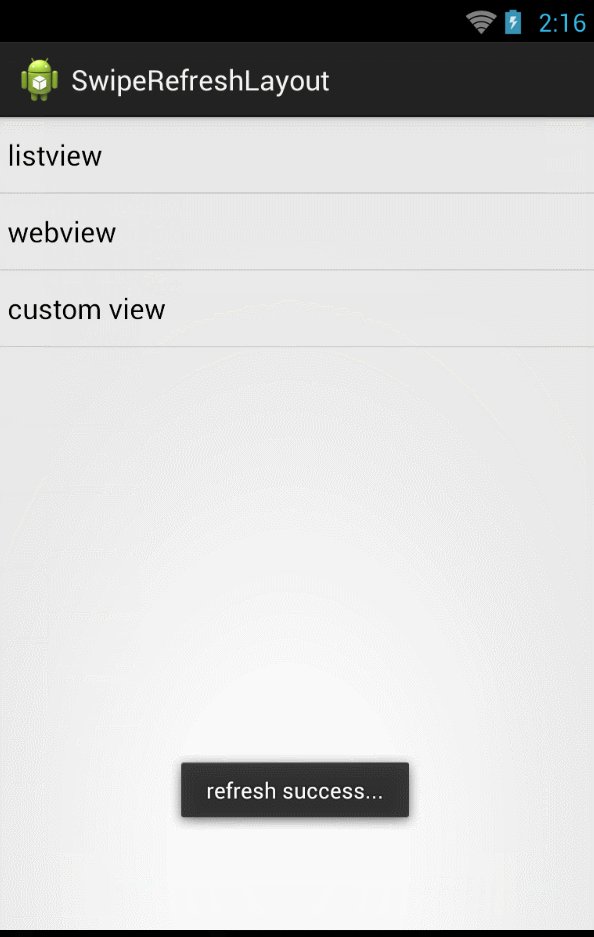
public void onRefresh() {
new Thread(new Runnable() {//下拉触发的函数,这里是谁1s然后加入一个数据,然后更新界面
@Override
public void run() {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
datas.add(0,"item:refresh...");
handler.sendEmptyMessage(0);
}
}).start();
}
private MyHandler handler = new MyHandler();
class MyHandler extends Handler{
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
refresh_layout.setRefreshing(false);
adapter.notifyDataSetChanged();
break;
default:
break;
}
}
}
}package com.spring.swiperefreshlayout.view;
import android.content.Context;
import android.support.v4.widget.SwipeRefreshLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewGroup;
/**
* 为了不让webview的滚动事件和下拉更新的事件冲突,重写onTouchEvent事件,当webview滚动到最顶端的时候才有下拉刷新
* @author yd
*
*/
public class ScrollSwipeRefreshLayout extends SwipeRefreshLayout {
private ViewGroup viewGroup ;
public ScrollSwipeRefreshLayout(Context context) {
super(context);
}
public ScrollSwipeRefreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ViewGroup getViewGroup() {
return viewGroup;
}
public void setViewGroup(ViewGroup viewGroup) {
this.viewGroup = viewGroup;
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if(null!=viewGroup){
if(viewGroup.getScrollY()> 1){
//直接截断时间传播
return false;
}else{
return super.onTouchEvent(arg0);
}
}
return super.onTouchEvent(arg0);
}
}package com.spring.swiperefreshlayout;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.spring.swiperefreshlayout.view.ScrollSwipeRefreshLayout;
/**
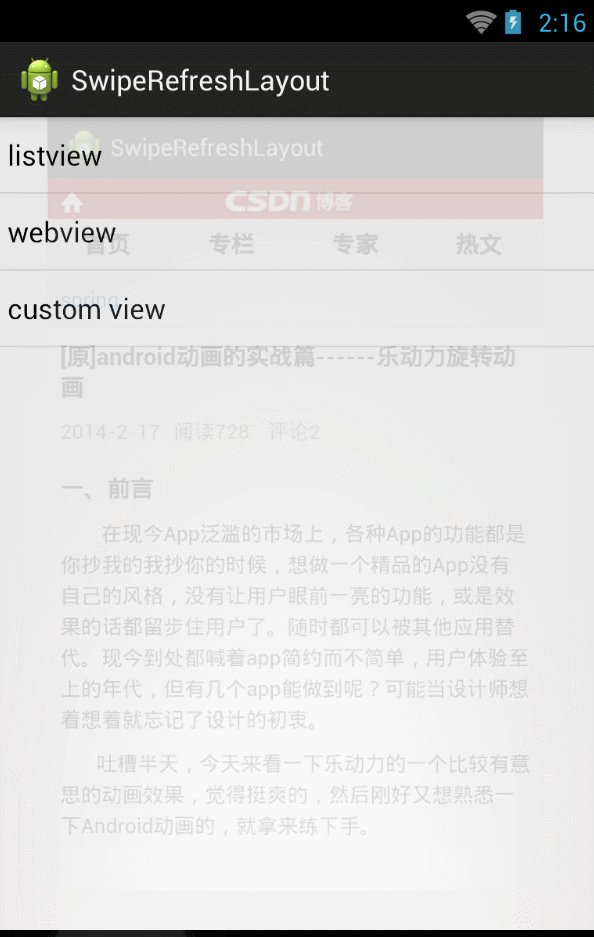
* 浏览器的下拉更新
*
* @author yd
*
*/
public class WebviewActivity extends Activity implements OnRefreshListener {
private WebView webView = null;
private ScrollSwipeRefreshLayout refreshLayout = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview_layout);
webView = (WebView) this.findViewById(R.id.webview);
refreshLayout = (ScrollSwipeRefreshLayout) this.findViewById(R.id.refresh_layout);
refreshLayout.setViewGroup(webView);//设置监听滚动的子view
refreshLayout.setOnRefreshListener(this);
//设置颜色
refreshLayout.setColorScheme(R.color.green, R.color.gray, R.color.blue_50, R.color.light_white);
webView.loadUrl("http://blog.csdn.net/spring_he/article/details/19359099");
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 100) {
//设置加载完成后结束动画
refreshLayout.setRefreshing(false);
}
}
});
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
}
@Override
public void onRefresh() {
//下拉重新加载
webView.reload();
}
}你还在用开源控件的下拉刷新吗?你out了,试一试官方的下拉刷新SwipeRefreshLayout
标签:android下拉刷新 swiperefreshlayout swiperefreshlayout冲突
原文地址:http://blog.csdn.net/spring_he/article/details/38843419