标签:需要 href 文件夹 工具 版本号 node images span cal
01、安装Node.js 和 npm
安装完成后,在命令行依次使用node -v 和 npm -v可以看到版本号。
02、安装cnpm
npm需要连接谷歌服务器,国内不能正常使用,需安装cnpm。命令行输入npm i -g cnpm (npm install -global cnpm)。
使用cnpm -v查看cnpm版本信息。
03、安装Angular CLI
命令行输入cnpm i -g @angular/cli。
04、cnpm设置为默认包管理工具
命令行输入ng set --global packageManager=cnpm。
05、新建angular2工程
命令行输入ng new my-test,在命令行所在目录创建my-test工程。
06、启动工程
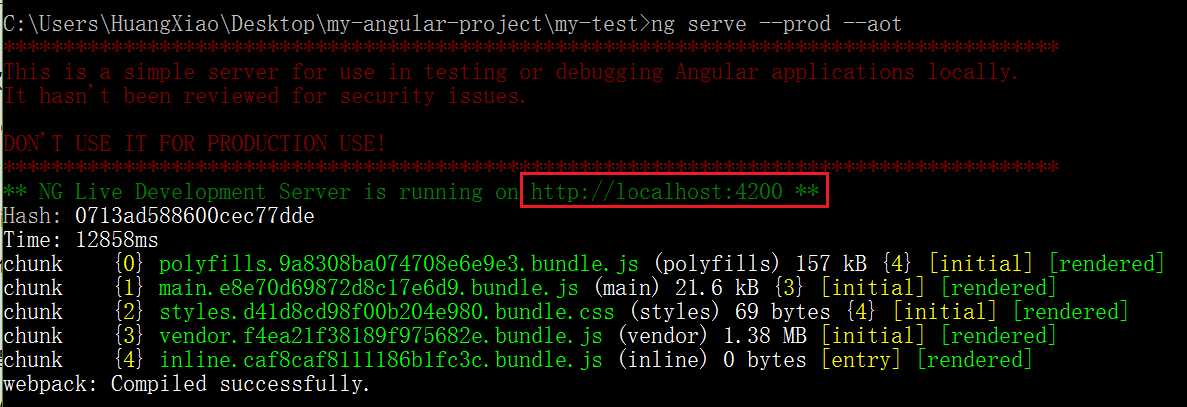
命令行进入工程目录cd my-test,输入ng serve --prod --aot启动工程

监听4200端口,在浏览器访问http://localhost:4200,可看到创建的网页。
07、安装代码编辑器VS Code
打开VS Code,菜单->文件->打开文件夹->选中my-test文件夹,即可打开编辑my-test工程。
标签:需要 href 文件夹 工具 版本号 node images span cal
原文地址:http://www.cnblogs.com/geniushuangxiao/p/6823334.html