标签:fse highlight tle blog 一点 client position .com 事件
cookie除了能用来存储用户名,密码等数据外还可以用来记录div之前的位置。
先上个布局
<div id="div1" style></div>
#div1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
这里先说下拖拽的大体原理,将物体拖到新的位置可以通过改变left和top实现。

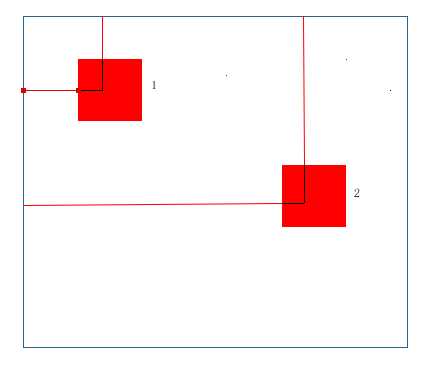
在将div从位置1移动到div2的过程中,不变的是鼠标在div中的位置。因此我们让鼠标在div中的水平位置为disX,竖直为disY。
var oDiv = document.getElementById(‘div1‘);
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev){
var oEvent = ev||event;
disX = oEvent.clientX-oDiv.offsetLeft;
disY = oEvent.clientY-oDiv.offsetTop;
document.onmousemove = function(ev){
var oEvent = ev||event;
oDiv.style.left = oEvent.clientX-disX+‘px‘;
oDiv.style.top = oEvent.clientY-disY+‘px‘;
}
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
使用上面的代码我们就能对元素进行舒服的拖拽,但如何记录位置呢,这里就要借用cookie。为了避免位置的不准确与频繁改变我们把mouseup事件的位置记录在cookie中
setCookie(‘x‘,oDiv.offsetLeft,5); setCookie(‘y‘,oDiv.offsetTop,5);
为了保证下一次读取页面时位置能正确我们把获取cookie放在所有事件之前。
oDiv.style.left = getCookie(‘x‘)+‘px‘; oDiv.style.top = getCookie(‘y‘)+‘px‘;
但一开始是没有cookie的,为了严谨一点我们费点力将上面的代码改为
var x=getCookie(‘x‘);
var y=getCookie(‘y‘);
if(x)
{
oDiv.style.left=x+‘px‘;
oDiv.style.top=y+‘px‘;
}
下面是js部分的完整代码
var oDiv=document.getElementById(‘div1‘);
var disX=0;
var disY=0;
var x=getCookie(‘x‘);
var y=getCookie(‘y‘);
if(x)
{
oDiv.style.left=x+‘px‘;
oDiv.style.top=y+‘px‘;
}
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
disX=oEvent.clientX-oDiv.offsetLeft;
disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+‘px‘;
oDiv.style.top=oEvent.clientY-disY+‘px‘;
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
setCookie(‘x‘, oDiv.offsetLeft, 5);
setCookie(‘y‘, oDiv.offsetTop, 5);
};
return false;
};
标签:fse highlight tle blog 一点 client position .com 事件
原文地址:http://www.cnblogs.com/yuehenying/p/6832622.html