标签:投影 意图 res 之间 bsp 误差 数值计算 自己的 .com

A projection is the transformation of points and lines in one plane onto another plane by connecting corresponding points on the two planes with parallel lines.
投影的概念很简单,就是投射的影子。好比黑暗屋子有一处光,投到你伟岸的身躯,墙上必然会有影子,这个影子就是你的身体对应这面墙的投影。

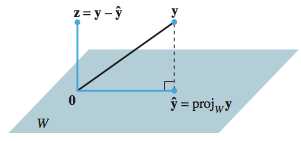
如上图, 求向量y到平面W的最短距离。对于点y,沿着平面W的法线方向(垂直于平面W),和W相交于y’,此时误差z最小,就是我们要找的答案。因为该射线是垂直于该平面(perpendicular),因此称为正交(orthogonal)投影。现实生活中,从一大堆统计点中拟合出一条有规律的线,就需要用最小二乘法,其实就是正交投影的思路。对应的数学描述为:当W平面中Ax = y无解时,转换为Px= y的形式,使其有解。
当然,这样做有什么好处?大家对比一下自己的身体和身影的区别,答案就是把三维的问题变成了一个二维的问题,这就是一个降维的思想,也是投影的价值。为了简化问题,限定在某一范围内,就要进行必要的降维(消元),如果因此导致问题无解,通过合适的投影矩阵P找到解。

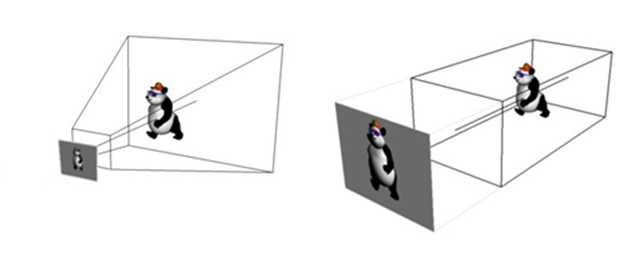
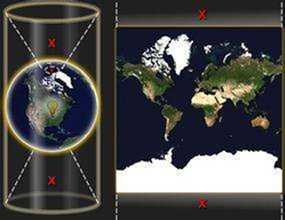
各种原因吧,很多时候我们都需要抽象到二维空间,方便理解,降低成本。比如,显示器明明是平的,如何带给我们“深度”的错觉;地球明明是圆的,可地图看起来是平的。

两者的区别如上,前者采用了透视投影,眼睛认知世界也是采用该投影方式,因此,我们可以通过“平”幕感觉出深度。而后者采用正交投影,无论远近大小都一样。但两者在数学理论上并无本质区别,都是矩阵P,只是P中的元素不同罢了。

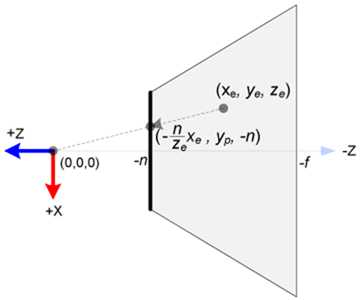
这里主要看气质,我们并不详细给出两个投影矩阵的推导过程, 如上是透视投影的示意图,视锥体的任意一点(),求出在平面(z = -n)对应的点,就是一个相似三角形的过程。透视投影是一个点光源,而正交投影像一束平行光,但推算过程一致。

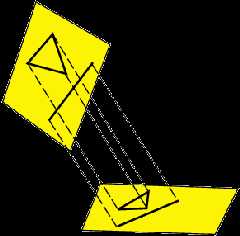
地图投影也没有本质区别,如上,在球心处一盏灯,地球投影到这个圆柱体侧面,然后展开,形成右图的效果。
通过上面的介绍,虽然投影要理解的内容很多,但操作上非常简单,每个点只需要乘以投影矩阵P,就可以得到投影后的点。

在数值计算上,这有三个特点,第一是简单,每个点的计算过程都是独立的,可封闭的,并不和其他相邻点之间有关联。其次是粗暴,矩阵运算计算量很大,最后基本都是浮点运算。
比如动态投影,计算量巨大,特别是B/S应用,受限于客户端的计算能力,往往都是基于服务端做动态投影计算,然后将结果返回给客户端。但即使如此,对于C/S而言,动态投影的性能也是瓶颈。
相比CPU,GPU没有逻辑单元,且浮点运算能力突出,非常适合用并行的方式来解决这类简单粗暴的计算密集型问题。
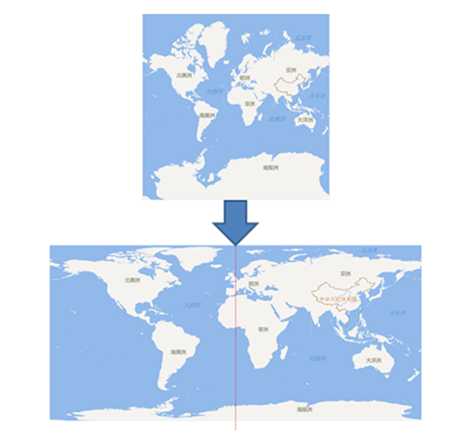
这是一种很好的解决动态投影的方式,在性能、实时、资源消耗和兼容性上都表现出色。比如墨卡托投影转WGS,可以错误的理解为把图片1高度不变,长度拉伸2倍的过程。我们完全把投影转换的计算放到着色器中,通过GPU顶点和片元着色器实现。

从CPU到GPU的转移,看上去很完美的,但动态投影有一个效果上的问题,毕竟是对纹理的操作,难免会有一些位置上偏移缩放等。如果用肉眼仔细看,你还是会发现不如以前的纹理清晰。
Cesium在这个问题上有一个很精妙的办法,还是要进行动态投影的,只是转换的对象不是Texture,保证纹理信息不变,而是对Texture Coordinate进行转换。
如下是动态投影的效果对比。当然受限于现实,目前仅支持墨卡托和WGS之间的转换,但在理论上,只要是点对点的动态投影都可以采用这种思路,当然最后还得看效果和数据易用性等问题。
标签:投影 意图 res 之间 bsp 误差 数值计算 自己的 .com
原文地址:http://www.cnblogs.com/fuckgiser/p/6833404.html