标签:control app.js code 加载 scope 图片 cat stc html
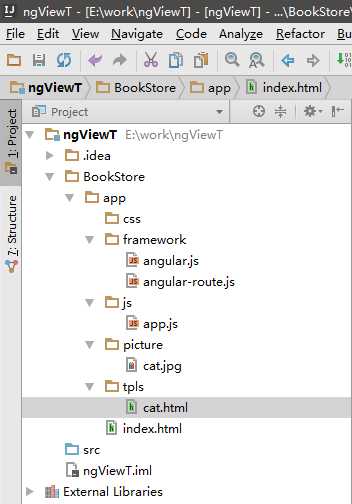
程序的结构图

index.html
<!DOCTYPE html> <html ng-app="bookStoreApp"> <head lang="en"> <meta charset="UTF-8"> <title>BookStore</title> <script src="framework/angular.js"></script> <script src="framework/angular-route.js"></script> <script src="js/app.js"></script><!-- 必须先加载bookList-ctrl.js和hello-ctrl.js然后再加载app.js --> </head> <body ng-controller="firstController"> {{name}} <div ng-show="cat"> <div ng-include src="‘tpls/cat.html‘" ></div> </div> <div> <button ng-click="showCat()">显示猫咪</button> </div> </body> </html>
index.html 对应的app.js
var bookStoreApp = angular.module(‘bookStoreApp‘,[‘ngRoute‘]); bookStoreApp.controller(‘firstController‘,function($scope){ $scope.name = ‘ms‘; $scope.cat = false; $scope.showCat = function(){ $scope.cat = !$scope.cat; } });
cat.html
<img src="picture/cat.jpg">
由上图的结构可以看出index.html中ng-include 包含的路径cat.html 是相对于index.html这个路径的相对路径 但是有没有发现cat.html中的图片的路径是怎么写的??是相对于index.html 的相对路径,可以这样理解A页面包含B页面 B页面中的包含的一些东西的路径要写成相对于A的路径的相对路径。如果单独加载B页面当然B页面中的东西要写成相对于B页面中的相对路径。
关于 ng-include 在一个页面中加载另一个页面的路径问题
标签:control app.js code 加载 scope 图片 cat stc html
原文地址:http://www.cnblogs.com/ms-grf/p/6834575.html