标签:小问题 bsp 分享 name 实践 div 输入 alt 结构
项目中遇到了一点小问题:
是这样的,在输入框包裹元素 p标签中想内嵌一个p 标签用作显示提示字符,谁知发生了一下一幕:
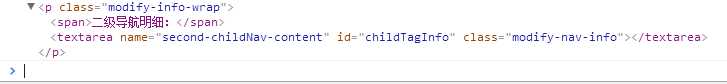
页面结构:
<p class="modify-info-wrap"> <span>二级导航明细:</span> <textarea name="second-childNav-content" id="childTagInfo" class="modify-nav-info"></textarea> <p id="modify-childNav-hint"></p> </p>
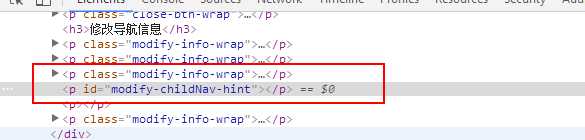
浏览器效果如下:

提示元素 p标签不见了,变成在外层的包裹标签外面

于是百度了一下,发现原来p 标签里面是不可以内嵌块状元素的,p标签自身也是块状元素,于是里面的p 标签便飙出去了,又是一次很好的经验教训
标签:小问题 bsp 分享 name 实践 div 输入 alt 结构
原文地址:http://www.cnblogs.com/stitchgogo/p/6834405.html