标签:决定 overflow ima play str 常见 技术分享 样式 com
BFC(Block formatting context)
直译为"块级格式化上下文"。
BFC它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
白话文: 孩子在家里愿意怎么折腾都行,但是出了家门口,你就的乖乖的,不能影响外面的任何人。
不是所有的元素模式都能产生BFC,w3c 规范:
display 属性为 block, list-item, table 的元素,会产生BFC.
大家有么有发现这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。
注意其他的,display属性,比如 line 等等,他们创建的是 IFC ,我们暂且不研究。
这个BFC 有着具体的布局特性:
BFC布局规则特性:
1.在BFC中,盒子从顶端开始垂直地一个接一个地排列.
2.盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
3.在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
4.BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
5.计算BFC的高度时,自然也会检测浮动的盒子高度。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC能用来做什么?
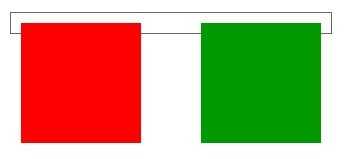
(1) 清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到
计算BFC的高度时,自然也会检测浮动的盒子高度。

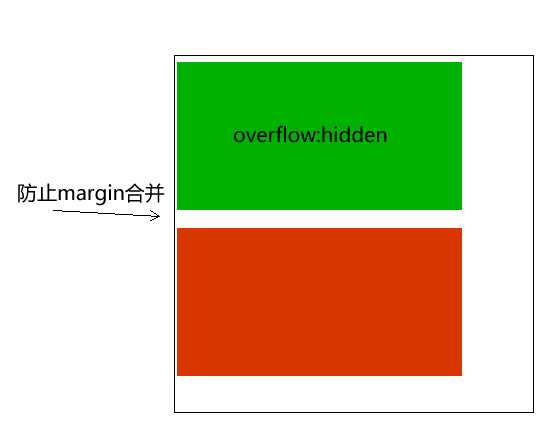
(2) 解决外边距合并问题
外边距合并的问题。
主要用到
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了。

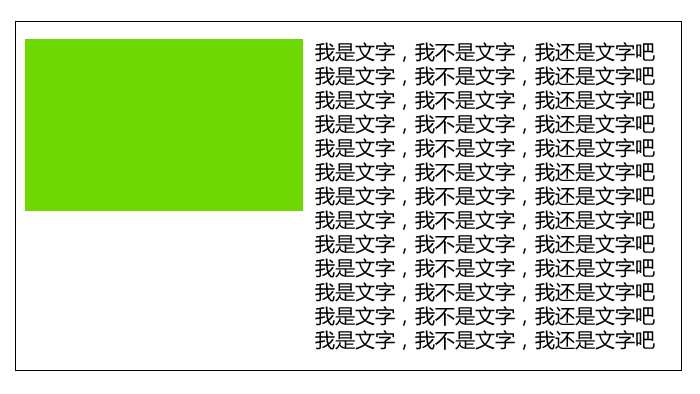
(3) 制作右侧自适应的盒子问题
主要用到
BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文

BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
标签:决定 overflow ima play str 常见 技术分享 样式 com
原文地址:http://www.cnblogs.com/famensaodiseng/p/6835412.html