标签:span 试图切换 技术 else 解析 登录 文件夹 htm 管理
组件嵌套
我们现在需要组件嵌套,所以要创建其他组件,目前有一个头部组件,在./components/header.js;
接下来在components文件中创建:底部组件footer.js 和主体组件BodyIndex.js
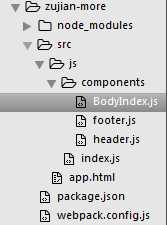
项目框架应该为:

底部组件footer.js 和主体组件BodyIndex.js代码编译:
1. header.js (之前有编译过)
import React from ‘react‘; import ReactDOM from ‘react-dom‘; //创建一个类 ComponentHeader 相当于继承react里component的子类 //export default 输出这个类 export default class ComponentHeader extends React.Component{ //render() 解析类的一个输出 render(){ return( <div> <h1>这是头部</h1> </div> ); } }
2. footer.js
import React from ‘react‘; import ReactDOM from ‘react-dom‘; export default class ComponentFooter extends React.Component{ render(){ return( <div> <h1>这里是底部</h1> </div> ) } }
3.BodyIndex.js
import React from ‘react‘; import ReactDOM from ‘react-dom‘; export default class BodyIndex extends React.Component{ render(){ return( <div> <h1>这里是主体内容部分</h1> </div> ) } }
将这个三个组件都编译好之后,与Index.js进行关联
4. Index.js
var React = require(‘react‘); var ReactDOM = require(‘react-dom‘); //把刚才定义的头部引用进来 from后面写路径 import ComponentHeader from ‘./components/header‘; //把刚才定义的底部引用进来 from后面写路径 import ComponentFooter from ‘./components/footer.js‘; //把刚才定义的主体引用进来 from后面写路径 import BodyIndex from ‘./components/BodyIndex.js‘; class Index extends React.Component{ //在这里解析类 render(){ return( //里面分别是 头部 主体 底部 <div> <ComponentHeader/> <BodyIndex/> <ComponentFooter/> </div> ); } } //与app.html进行一个绑定 ReactDOM.render(<Index/>,document.getElementById(‘test‘));
最后,在CMD里面进入项目文件夹,运行webpack-dev-server 即可实现简单的组件嵌套。
组件嵌套可以用变量代替:
render(){ var component = <ComponentHeader/>; return( //里面分别是 头部 主体 底部 <div> {component} <BodyIndex/> <ComponentFooter/> </div> ); }
这个和上面显示出来的是一样的;
问题:那用变量代替有什么用呢?
例如:可以进行登录和未登录的一个试图切换,下面写一段伪代码,加强理解
render(){ var component; if(用户已登录){ //已登录 component = <ComponentLoginHeader/> }else{ //未登录 component = <ComponentHeader/> } return( //里面分别是 头部 主体 底部 <div> {component} <BodyIndex/> <ComponentFooter/> </div> ); }
这样一来,我们就能发现组件化开发的好处,代码简洁,各自组件管理各自逻辑的处理,比如页脚变更,只需进行footer.js里面一处的修改,整个项目引用了的地方都会进行变更,这是一个非常好的思想,也是React的一个重点。
标签:span 试图切换 技术 else 解析 登录 文件夹 htm 管理
原文地址:http://www.cnblogs.com/azedada/p/6837118.html