标签:style blog http color os 使用 io strong 文件
一、浏览网页的过程
用户输入一个url,浏览器根据url给web服务器发送一个Request,web服务器接收到Request后进行处理,并返回浏览器一个Response,可以响应一个静态页面或者图片进行页面跳转,JSP脚本,servlets,ASP脚本,服务端脚本或者其他一些服务端技术。浏览器解析Response中的HTML内容,呈现给用户。也可能浏览器发送的Request要过代理服务器(proxy),最后才到达web服务器。打开一个网页可能需要发送多次请求,如:当我们发送一次请求后,web服务器返回Response,但是浏览器分析该Response中的HTML后发现其中引用了许多其他的文件,比如css ,js,图片等,浏览器会再次发出请求,等所有文件都被下载成功后,页面才被展现出来。
Web服务器:windows:IIS
Linux/Unix: Apache Nginx
代理服务器的作用:
1、提高访问速度,大多数的代理服务器都有缓存功能。
2、突破限制,FQ。
3、隐藏身份。
URL:
schema://host[:port#]/path/.../[?query-string][#anchor]
scheme指定低层使用的协议(例如:http, https, ftp)
host HTTP服务器的IP地址或者域名
port# HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明,例如 http://www.cnblogs.com:8080/ 默认 HTTP的端口号为80,HTTPS的端口号为443。
path 访问资源的路径
query-string 发送给http服务器的数据
anchor- 锚
http://www.mywebsite.com/sj/test/test.aspx?name=sviergn&x=true#stuff
Schema: http
host: www.mywebsite.com
path: /sj/test/test.aspx
Query String: name=sviergn&x=true
Anchor: stuff
二、HTTP协议
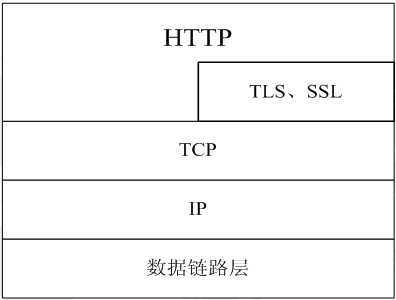
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。

HTTP消息的结构
Request:
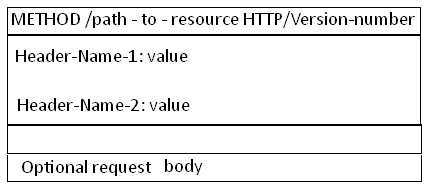
包含三部分,第一部分Request Line,第二部分Request Header,第二部分后有一个空行,第三部分Request Body

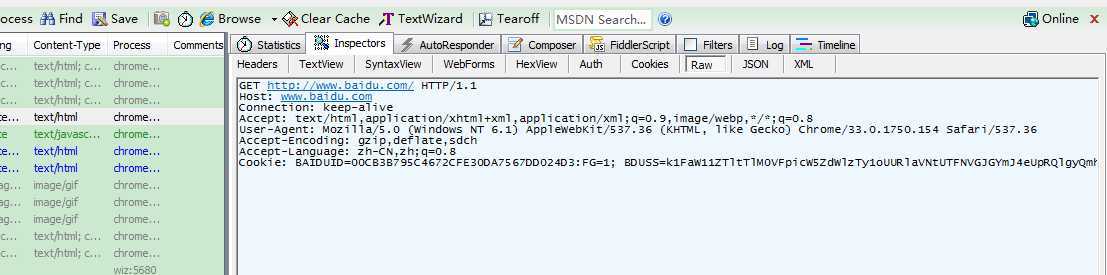
如下为请求百度主页面:

第一行为Request Line,第二行至末尾为Request Header,没有空行间隔,所以无第三部分Request Body。
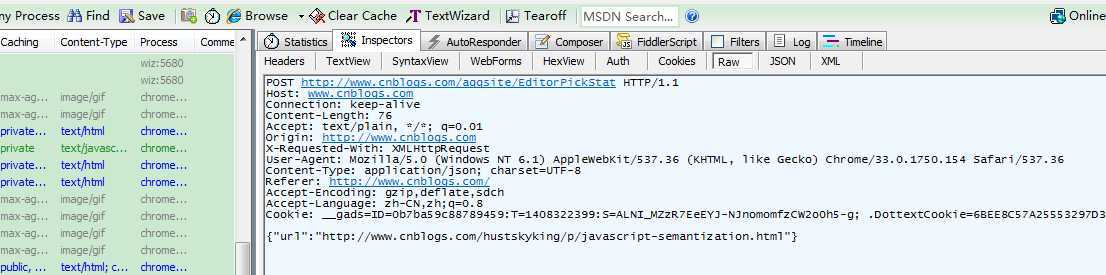
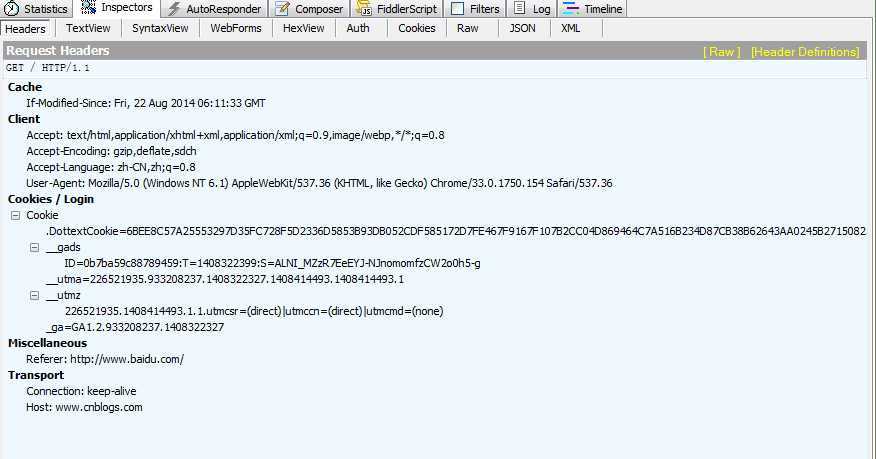
下图请求博客园主页面(包含Request Body):

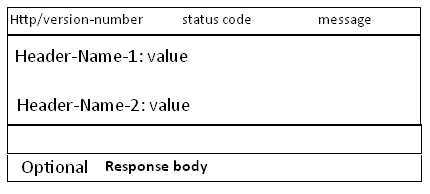
Response:
消息结构也分三部分,与Request基本相似。

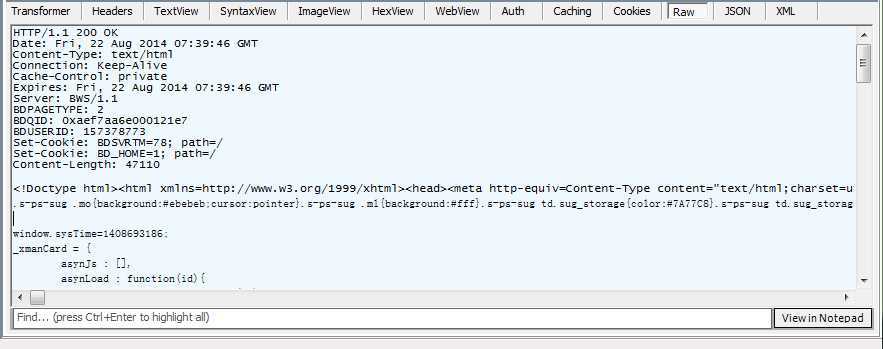
请求百度首页的Response:

第一行Response Line,第二行至第一个空行为Response Header,剩余部分Response Body。
GET与POST:
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET(查),POST(改),PUT(增),DELETE(删)。GET主要用于查询资源信息,他是安全的(主要用于获取信息而不更改信息)和幂等的(对同一个url的多个请求应该返回相同的结果,对实时新闻的多次请求,尽管返回内容不同,但是也认为是幂等的,因为为改变资源信息)。POST用于更新资源信息。后面两个不常用。
区别:
Response 消息中的第一行叫做状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
状态码:
HTTP客户端可以通过状态码了解HTTP服务器是否产生了预期的Response.
HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
Request Header
Request Header中包含许多域,如下图的Cache、Client、Cookies/Login等。同理Response Header也包含许多域。

HTTP协议是无状态的。
无状态是指协议对于事务处理没有记忆功能。服务器不知道客户端的状态,无法知道连续的两次的请求是否来自于同一个客户端。需要借助于Cookie和Session或服务端API记录这些信息。
HTTP Connection:Keep-Alive。
标签:style blog http color os 使用 io strong 文件
原文地址:http://www.cnblogs.com/mingcaoyouxin/p/3937143.html