标签:小明 对象 构造函数 子类 例子 script blog extend func
一. 首先要有两个对象,一个父对象,一个子对象,子类继承父类的属性和方法。
二. 但是不能影响原有对象的功能
三. 属性的继承:调用父类的构造函数.call(this,name,sex)
四. 原型方法的继承:for in 赋值
实例:相当有用的例子哦!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script>
//继承 : 子类不影响父类,子类可以继承父类的一些功能 ( 代码复用 )
//属性的继承 : 调用父类的构造函数 call
//方法的继承 : for in : 拷贝继承 (jquery也是采用拷贝继承extend,更加复杂些)
//构造函数 父对象
function Aaa(name,sex){
this.name = name;
this.sex = sex;
}
//构造函数的原型属性
Aaa.prototype.showname = function(){
alert(this.name);
}
//实例
var a1 = new Aaa(‘小明‘,‘男‘);
a1.showname();
//子对象
function Aaab(name,sex,job){
Aaa.call(this,name,sex);
this.job = job;
}
// Aaab.prototype = Aaa.prototype;//引用关系
extend( Aaab.prototype, Aaa.prototype);
Aaab.prototype.showjob = function(){
}
//实例
var a2 = new Aaab(‘黄小明‘,‘男‘,‘演员‘);
a2.showName();
alert(a2.job);//演员 ,属性继承成功
//封装下这种赋值方式
function extend(obj1,obj2){
for(var atrr in obj2){
obj1[atrr] = obj2[atrr];
}
}
</script>
</body>
</html>
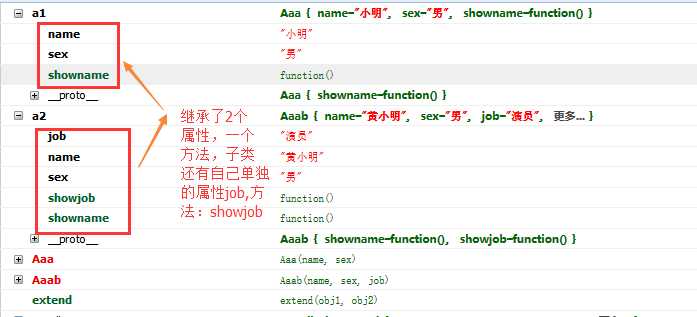
打印结果:

标签:小明 对象 构造函数 子类 例子 script blog extend func
原文地址:http://www.cnblogs.com/mmzuo-798/p/6838883.html