标签:简写 between column bsp 存在 pac nts 对齐 技术
Flexbox模型
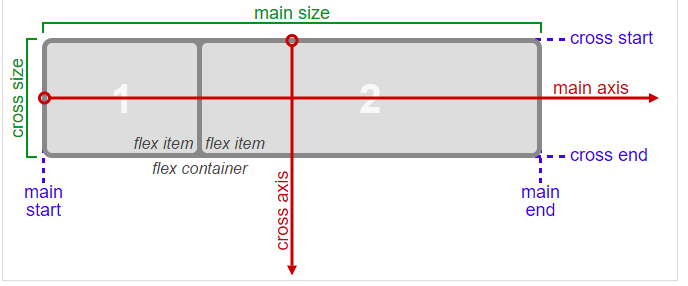
主轴、主轴方向(main axis |main dimension):用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点(main-start |main-end):伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性(main size |main size property):伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向(cross axis |cross dimension):与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点(cross-start |cross-end):填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性(cross size |cross size property):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是"width"或"height"属性,由哪一个对着侧轴方向决定。

Flexbox属性
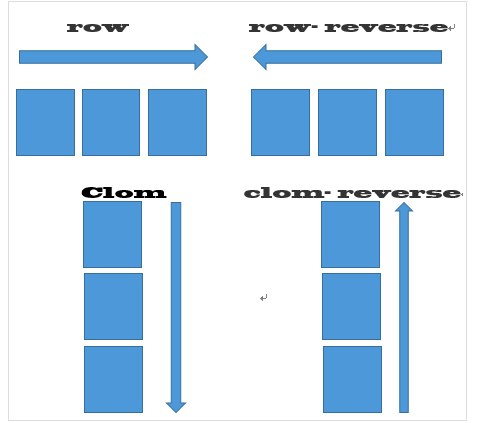
Flex-direction: 属性决定主轴的方向(即项目的排列方向)。

Flex-wrap:属性 默认情况下,项目都排在一条线(又称轴线)上。Flex-wrap属性定义,如果一条轴线排不下,如何换行。
Flex-flow: 属性是flex-direction属性和flex-wrap属性的简写方式,默认值为row nowrap。
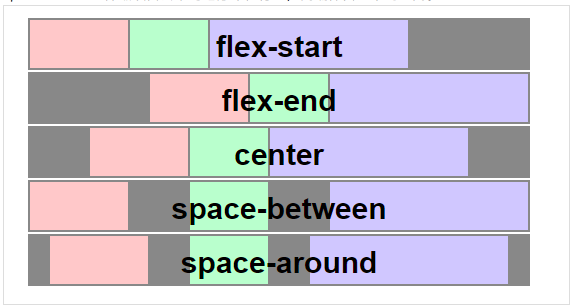
Justify-content:定义了项目在主轴上的对齐方式。

Display值:
Flex:弹性容器为块级。
inline-flex;弹性容器为行级元素。
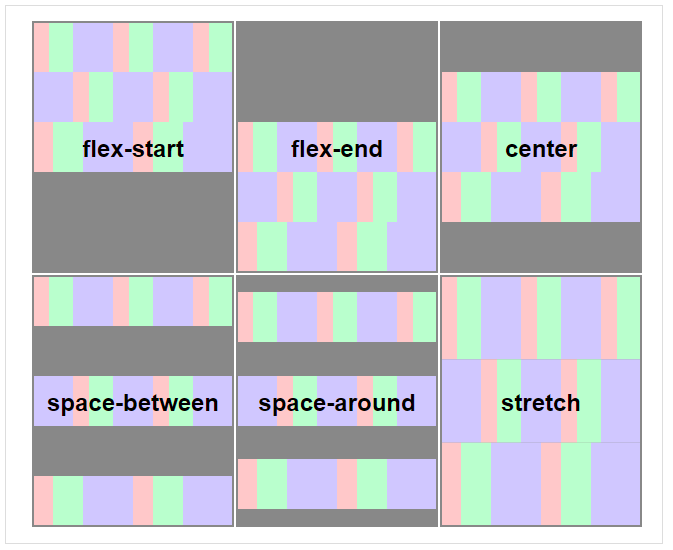
Align-content属性定义弹性容器的垂直轴方向上额外空间时,如何排布每一行。当弹性容器只有一行时无作用
默认值:stretch;
flex-start:所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
flex-end:所有行从垂直轴终点开始填充。第一行的垂直轴终点边和容器的垂直轴终点边对齐。接下来的每一行紧跟前一行。
center:所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
space-between:所有行在容器中平均分布。相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的边对齐。
space-around:所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch:拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行

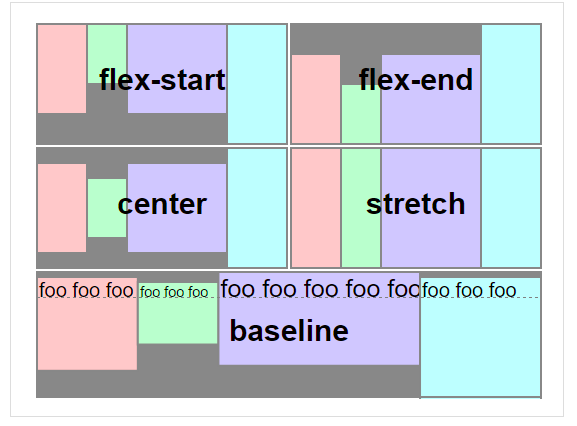
Align-items属性:定义项目在侧轴上如何对齐。
Flex-start: 侧轴的起点对齐。
Flex-end:侧轴的终点对齐。
Center: 侧轴的中点对齐。
Baseline:项目的第一行文字的基线对齐。
Stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
Flex-grow属性:定义子项的放大比例,默认为0,即如果容器存在剩余空间,也不放大。
如果所有子项的flex-grow属性都为1,则他们将等分剩余空间(如果容器有剩余空间的话),如果一个项目的flex-grow属性为2,其他子项都为1,则前者占据剩余空间将比其他子项多一倍。

标签:简写 between column bsp 存在 pac nts 对齐 技术
原文地址:http://www.cnblogs.com/sharyn/p/6839525.html