标签:get 界面 端口 截图 源码 java pac title 访问
概述:
这是一个用vuejs2.0和element搭建的后台管理界面。
技术栈:
vue2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element ui:基于vue2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
webpack + es6/7 + less
mock.js : 相对于其他同类的框架的实现,mock.js超出了我的意料。
项目截图
登录页面

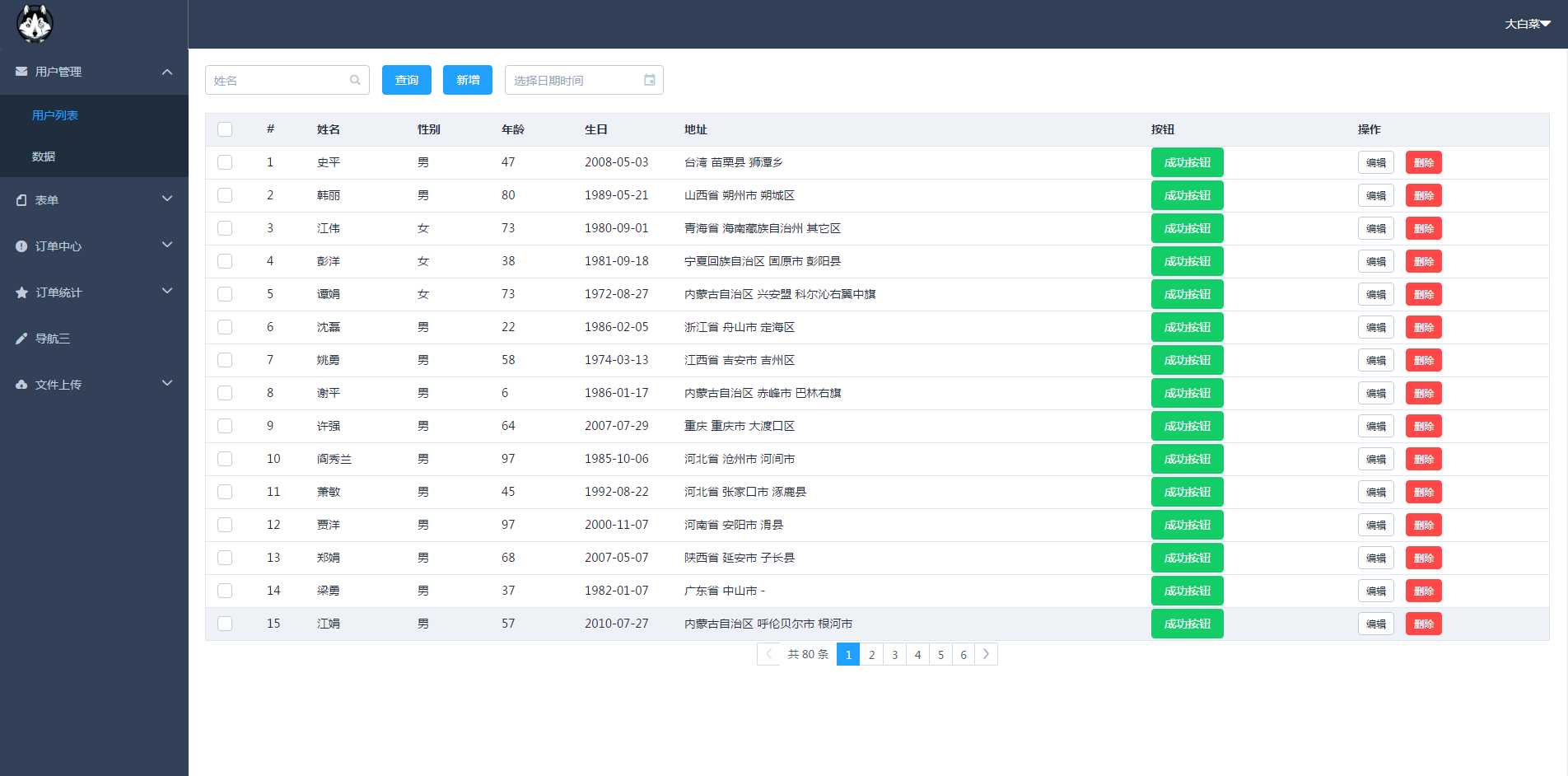
table页面


源码地址 https://github.com/yjx-passion/vue2.0-module
标签:get 界面 端口 截图 源码 java pac title 访问
原文地址:http://www.cnblogs.com/dabaicai123/p/6839762.html