标签:ref 简单 升级 第三方 对比 集成 logs 文字 button
---恢复内容开始---
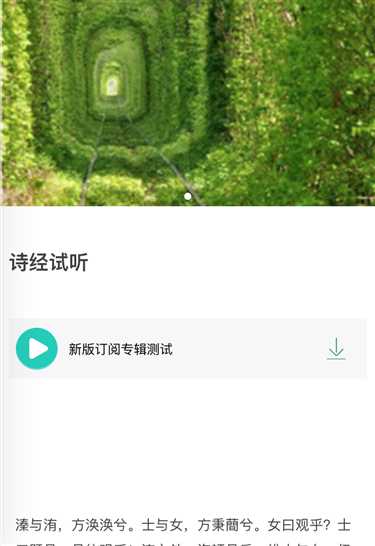
最近,需求要求做一个专辑详情的图文混排,整个界面大概分为4部分:
1.顶部banner和音频控制区
2.中间图文混排区,文字解析CSS代码,图片做多种跳转
3.下部留言区,可进行点赞
4.底部控制区,主要有字号,点赞,留言,分享等调节
大概如下:


由于涉及到随机跳转,首先想到的是应该用UITableView或者UICollectionView进行绘制,至于解析CSS代码则是找一个第三方库进行处理,在布局的时候UIScrollView和UIButton的结合使用是无法满足需求的.
通过对比,在GitHub找到了两个CSS代码解析库,其连接和优缺点如下:
1.Gallop-master,链接:https://github.com/suxianzhou/Gallop-master
优点:
1) 使用方便
2) 对于类似于微信公号文章的格式渲染效果好
3) 集成简单
4) 可解析文字和图片
缺点:
1) 无法直接渲染CSS代码样式,展示样式是用OC代码自己重新写的
2) 只能读取同意目录层级下的文字,子目录无法读取
3) 图片和文字需要分别单独解析
2.MLLabel,链接:https://github.com/molon/MLLabel
优点:
1) 能够直接将包含图文信息的CSS代码以字符串的形式进行解析
缺点:
1) 适配SDWebImage4.0.0,如果工程中有些三方库适配更低版本,则需要手动升级适配
2) 只能解析文字,图片需要服务器单独给
3) 文字格式只能按照CSS代码进行渲染,无法再渲染前或渲染后进行设置
4) 解析过程需要在主线程进行,如果解析内容过多可能会产生卡顿
我最后选用的是MLLabel
---恢复内容结束---
标签:ref 简单 升级 第三方 对比 集成 logs 文字 button
原文地址:http://www.cnblogs.com/guoyanbohb/p/6840313.html