标签:image round 美化 参考 效果图 chrome .com img blank
<style> /* 通用 */ ::-webkit-input-placeholder { color: rgb(235, 126, 107); } ::-moz-placeholder { color: rgb(235, 126, 107); } /* firefox 19+ */ :-ms-input-placeholder { color: rgb(235, 126, 107); } /* ie */ input:-moz-placeholder { color: rgb(235, 126, 107); } /* webkit专用 */ #field2::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field3::-webkit-input-placeholder { color: rgb(235, 126, 107); } #field4::-webkit-input-placeholder { color: rgb(235, 126, 107); } /* mozilla专用 */ #field2::-moz-placeholder { color: rgb(235, 126, 107); } #field3::-moz-placeholder { color: rgb(235, 126, 107); } #field4::-moz-placeholder { color: rgb(235, 126, 107); } </style>
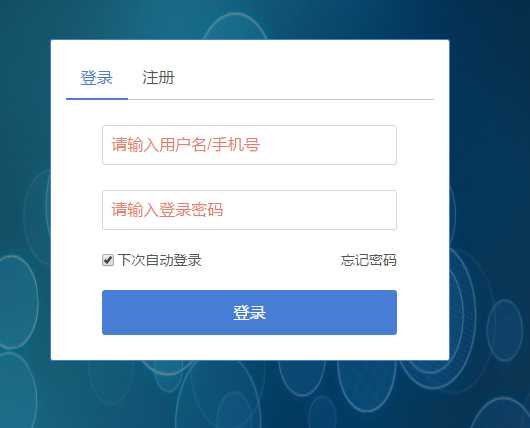
chrome下测试效果图:

参考:HTML5中input背景提示文字(placeholder)的CSS美化
标签:image round 美化 参考 效果图 chrome .com img blank
原文地址:http://www.cnblogs.com/suiyueshentou/p/6841470.html