标签:自定义 otto rgb pad ack height 样式 auto sha
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滚动条样式的自定义</title> <style> *{ padding: 0; margin: 0; } .scrollbar { /*margin-left: 30px;*/ float: left; height: auto; width: 100%; background: #F5F5F5; /*overflow-y: scroll;*/ /*margin-bottom: 25px;*/ } .force-overflow { /*min-height: 450px;*/ } #style-bar::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); background-color: #F5F5F5; border-radius: 10px; } #style-bar::-webkit-scrollbar { width: 10px; background-color: #F5F5F5; } #style-bar::-webkit-scrollbar-thumb { border-radius: 10px; background-color: #FFF; background-image: -webkit-gradient(linear, 40% 0%, 75% 84%, from(#4D9C41), to(#19911D), color-stop(.6,#54DE5D)) } </style> </head> <body class="scrollbar" id="style-bar"> <div class="force-overflow"></div> <div> 头<br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 1 <br/> 尾<br/> </div> </body> </html>
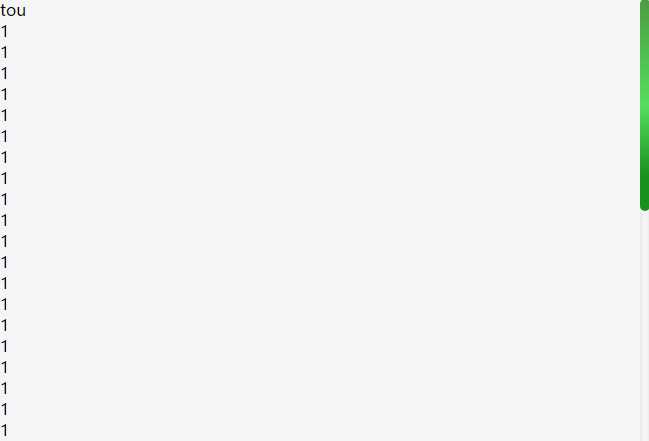
效果图:

标签:自定义 otto rgb pad ack height 样式 auto sha
原文地址:http://www.cnblogs.com/heyiming/p/6841419.html