标签:读取 http conf 定义变量 rip enum 技术 writable key
ECMA-262 第 5 版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征。
ECMA-262 定义这些特性是为了实现 JavaScript 引擎用的,因此在 JavaScript 中不能直接访问它们。为了
表示特性是内部值,该规范把它们放在了两对儿方括号中,例如 [[Enumerable]] 。
1.数据属性:数据属性包含一个数据值的位置,在这个位置可以读取和写入值。数据属性有4个描述其行为的特性
1) configurable:表示能否通过 delete 删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认true。
2) enumerable:表示能否通过 for-in 循环返回属性,默认true。
3) writable:表示能否修改属性的值,默认true。
4) value:包含这个属性的值,读取属性的时候,从这个位置读取;写入属性的时候,把新值保存在这个位置,默认undefined。(定义变量不赋值,默认改变量值为undefined)
1 var person = {
2 name:‘张三‘
3 };
4 Object.defineProperty(person,‘name‘,{
5 configurable:false,
6 writable:false,
7 enumerable:true,
8 value:‘李四‘
9 })
10 person.name = ‘王五‘;
11 delete person.name;
12 console.log(person.name); //李四
13 for(var key in person){
14 console.log("person的属性" + key + "=" + person[key]); //person的属性name=李四
15 }
自己跑下上面的代码,感觉就可以理解了。
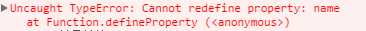
值得一提的是,可以多次调用Object.defineProperty()方法,但是如果把configurable设置为false之后,就不可以再调用这个方法了,报错如下:

标签:读取 http conf 定义变量 rip enum 技术 writable key
原文地址:http://www.cnblogs.com/xuanwo/p/6841963.html