标签:isp html_ 技术分享 object view 技术 over idt 没有
d3.nest表示一种嵌套结构。之所以成为嵌套是因为可以指定多个key访问器,这些访问器是一层一层嵌套的。
将数组中的元素对象,按照key方法指定的属性,分组为层次结构。与SQL中的GROUP BY操作类似.。嵌套后的叶节点都可以根据值进行排序而非叶节点可以通过key进行排序。
对象数组
例如对于以下的列表数据:
var yields = [
{yield: 27.00, variety: "aa", year: 1931, site: "University Farm"},
{yield: 48.87, variety: "aa", year: 1931, site: "Waseca"},
{yield: 27.43, variety: "bb", year: 1931, site: "Morris"},
{yield: 27.43, variety: "aa", year: 1934, site: "Morris"},
{yield: 27.43, variety: "aa", year: 1934, site: "Morris"},
{yield: 27.43, variety: "aa", year: 1935, site: "Morris"},
{yield: 27.43, variety: "bb", year: 1935, site: "Morris"}
];
依次根据year属性和variety属性对列表进行分组:
var entries = d3.nest()
.key(function(d) { return d.year; })
.key(function(d) { return d.variety; })
.entries(yields);
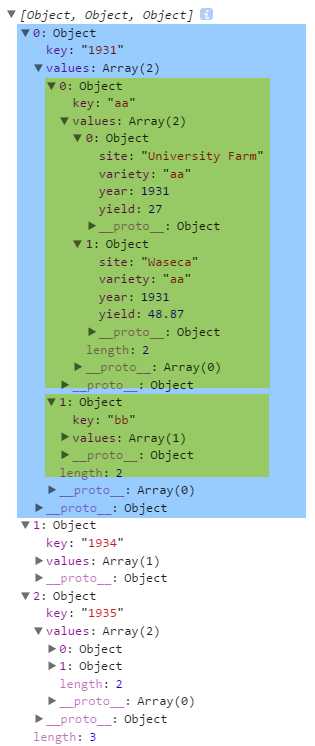
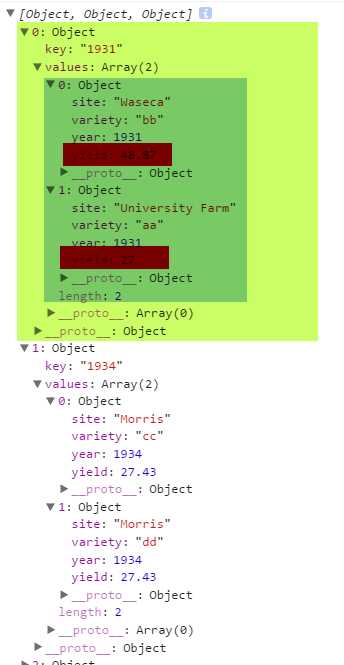
然后返回分组后的层级结构数据,输出的数组中的每个元素都是key-value对(使用了entries方法):

创建一个嵌套结构操作,并且keys为空。
注册一个新的key,key方法将在输入数据的每个元素上调用,并且返回一个字符串标识以便归组重构。key方法就是一个访问器,可以添加多个key方法,每次添加之后都将key方法追加到内部keys数组末尾。
多个key就组成了一种嵌套结构,如上面的.key(function(d) { return d.year; })和.key(function(d) { return d.variety; })表示先按照year属性进行分组,然后在year内部再按照variety进行分组。
为key方法指定排序规则,对属性值进行排序,如果没有指定排序规则则返回当前的排序规则,即数据的本身的顺序,默认为undefined。如果要根据上述例子中的year属性降序,varieties升序则:
var entries = d3.nest()
.key(function(d) { return d.year; }).sortKeys(d3.descending)
.key(function(d) { return d.variety; }).sortKeys(d3.ascending)
.entries(yields);
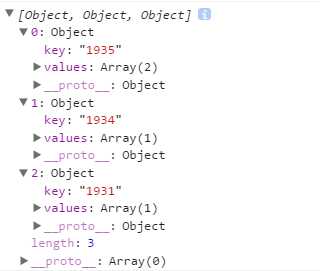
先看外部排序结果:

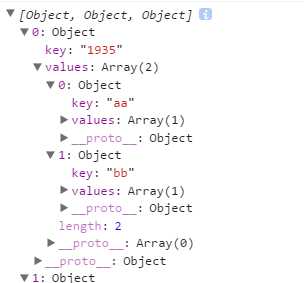
再看内部的排序结果:

要注意这个排序在使用 nest.entries才起作用,而由nest.map 和 nest.object 返回的数据则没有用.
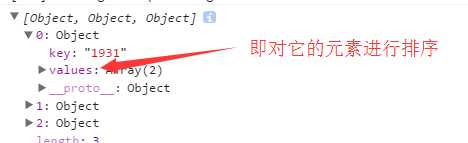
根据方法名称就可以看出它是针对嵌套结构values数组进行排序。

values数组中的元素都是叶节点,因此它是对各个分组中的叶子节点进行组内排序。这个排序在使用 nest.entries才起作用,而由nest.map 和 nest.object 返回的数据则没有用。
如,对values数组采用按照yield的降序排列:
let yields = [
{yield: 27.00, variety: "aa", year: 1931, site: "University Farm"},
{yield: 48.87, variety: "bb", year: 1931, site: "Waseca"},
{yield: 27.43, variety: "cc", year: 1934, site: "Morris"},
{yield: 27.43, variety: "dd", year: 1934, site: "Morris"},
{yield: 27.43, variety: "ee", year: 1935, site: "Morris"},
{yield: 27.43, variety: "bb", year: 1935, site: "Morris"}
];
let group = d3.nest()
.key((d)=>d.year)
.sortValues(function (a, b) {
return b.yield - a.yield;
})
.entries(yields);

为每个叶节点元素指定卷积方法。在 nest.map和nest.object返回的值将代替原叶节点的值; 而在nest.entries中, 将使用entry.value 代替 entry.values .
为指定的数组应用嵌套操作,并以map的形式返回。
为指定的数组应用嵌套操作,并以object的形式返回。
为指定的数组应用嵌套操作,并以entrie的形式返回。
标签:isp html_ 技术分享 object view 技术 over idt 没有
原文地址:http://www.cnblogs.com/yaoyinglong/p/nest.html