标签:des style blog http color 使用 io 文件 2014
使用grunt用于实现前端的一些工作自动化。目前我使用到的主要是js压缩和css压缩
在目录里面必须包含两个文件:Gruntfile.js和package.jason
一 package.json
这相当于是使用grunt的一个配置文件:
{ "name": "gruntjs.cn", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.2", "grunt-contrib-uglify": "~0.1.1", "grunt-contrib-cssmin":">0.0.0" } }
前面是项目名称和版本号,最后的"devDependencies" 里面是所有依赖的插件。因为后面会用到grunt,grunt的uglify(js压缩),grunt的cssmin(css压缩),所以里面所配置的有这三种。
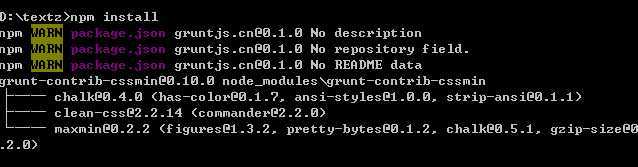
当最开始使用grunt的时候,需要运行配置文件。例如我的工程项目在 D:\textz\ 文件夹中,在cmd中进入到项目目录中
1.进行配置

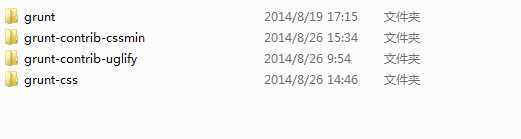
例如这是重新配置了cssmin这个插件,这时目录下会生成一个文件夹

里面是我们所需要的插件文件:

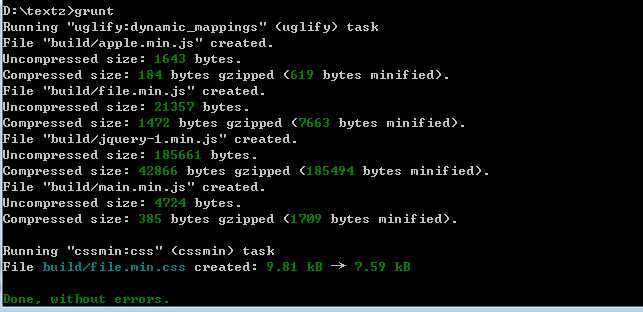
二:Gruntfile.js
//包装函数 module.exports = function(grunt) { //任务配置 grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), uglify: {//js压缩 options: { banner: ‘/*! <%= pkg.name %> - v<%= pkg.version %> - ‘ + ‘<%= grunt.template.today("yyyy-mm-dd") %> */‘ }, dynamic_mappings: { files: [{ expand: true, cwd: ‘src/‘, src: [‘*.js‘], dest: ‘build/‘, ext: ‘.min.js‘ }] } }, cssmin: { /*dynamic_mappings: { files: [{ expand: true, cwd:‘css/‘ src: ‘file.css‘, dest: ‘build/‘, ext: ‘.min.css‘ }]*/ css: { expand: true, cwd:‘css/‘, src: ‘*.css‘, dest: ‘build/‘, ext: ‘.min.css‘ } } }); //任务加载 //grunt.loadNpmTasks(‘grunt-contrib-compass‘); grunt.loadNpmTasks(‘grunt-contrib-uglify‘); grunt.loadNpmTasks(‘grunt-contrib-cssmin‘); //任务执行 grunt.registerTask(‘default‘, [/*‘uglify‘,*/‘cssmin‘]); }

标签:des style blog http color 使用 io 文件 2014
原文地址:http://www.cnblogs.com/fyydnz/p/3937519.html