标签:显示效果 兼容性 jpg color blog .com margin image oct
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ background: blue; } .content{ height: 40px; background: red; margin: 50px; } </style> </head> <body> <div class="box"> <div class="content"></div> <div class="content"></div> </div> </body> </html>
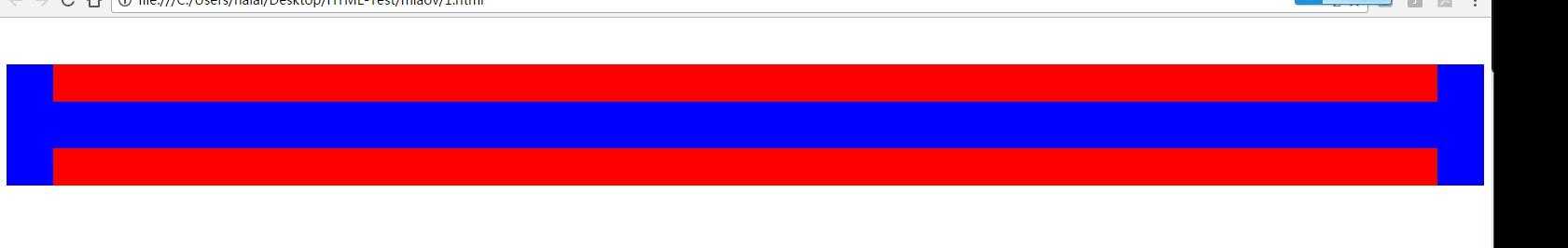
所有浏览器显示效果都一样

给父级加上border属性,除IE6/7以外都可正常显示,可以通过overflow和zoom触发BFC和layout属性解决
.box{
background: blue;
overflow: hidden;
zoom: 1;
}
标签:显示效果 兼容性 jpg color blog .com margin image oct
原文地址:http://www.cnblogs.com/halai/p/6846256.html