标签:标准模式 sync window target send rem pat targe getview
近期在做一个H5网站,需要下拉加载更多产品列表的功能。百度搜索了好久,什么说法都有,什么插件都有。 醉了。基本上每一个能直接拿来用的。
最后发现:
1、dropload.js 插件 还可以,但是有个问题,只能单页使用比较方便。带有tab标签的不推荐使用。
2、自己百度了半天总结出来的一套:
<script> document.addEventListener(‘scroll‘, watchScroll); var itemIndex = 0; var classid = 10; var isloading = 0;//防止无限滚动加载 var page = $("#page").val();//页码 loadDataDynamic();//加载数据 $(function () { $(‘.tab‘).bind(‘click‘, function () {// tab导航绑定点击事件 document.body.scrollTop = 0;//首先复位顶部 var $this = $(this); itemIndex = $this.index(); $this.addClass(‘weui_bar_item_on c_f8‘).siblings(‘.tab‘).removeClass(‘weui_bar_item_on c_f8‘);//添加选中样式 $(‘.itme‘).eq(itemIndex).show().siblings(‘.itme‘).hide(); //切换显示div classid = this.attributes.dataid.value; page = 1;//页数复位 loadDataDynamic(); }); }); //加载数据 function loadDataDynamic() { //先显示正在加载中 if ($("#loadingLi").length === 0) $(".itme:visible>ul").append("<p id=‘loadingLi‘ class=‘loading‘>正在加载...</p>"); else { $("#loadingLi").text("正在加载...").removeClass("space"); } var loadingLi = document.getElementById("loadingLi"); var msg = ""; $.ajax({ url: "/Handler/xxx.aspx?cmd=GetGameListByClass", type: "get", async:false, data: { classid: classid, page: page }, dataType: "json", beforeSend: function () { isloading = 1; }, success: function (data) { if (data.r) { //这边根据自己的展示需求来 修改一下。 if (page == "1") { // 插入数据到页面 $(‘.itme:visible>ul‘).html(decodeURIComponent(data.r)); msg = "数据已加载到底了."; } else { $(‘.itme:visible>ul‘).append(decodeURIComponent(data.r)); } $("#page").val(page++); isloading = 0; } else { $(".itme:visible>ul").scrollTop(document.body.scrollTop - 20); if (page == 1) { $(".itme:visible>ul").html("<div class=\"zwsj\" ><p>暂无数据</p></div>"); } else { msg = "数据已加载到底了"; } } $(".itme:visible>ul").append(loadingLi); }, error: function (xmlHttpRequest, textStatus, errorThrown) { msg = "数据加载失败!"; }, complete: function () { if (page > 1) { $("#loadingLi").text(msg); } else { $("#loadingLi").text(""); } } }); } //如果滚动条滚动到页面底部,需要加载新的数据,并且显示加载提示 function watchScroll() { if (!isScrollToPageBottom()) { return; } loadDataDynamic(); } //作为一个对象的w和h属性返回视口的尺寸 function getViewportSize(w) { //使用指定的窗口, 如果不带参数则使用当前窗口 w = w || window; //除了IE8及更早的版本以外,其他浏览器都能用 if (w.innerWidth != null) return { w: w.innerWidth, h: w.innerHeight }; //对标准模式下的IE(或任意浏览器) var d = w.document; if (document.compatMode == "CSS1Compat") return { w: d.documentElement.clientWidth, h: d.documentElement.clientHeight }; //对怪异模式下的浏览器 return { w: d.body.clientWidth, h: d.body.clientHeight }; } //检测滚动条是否滚动到页面底部 function isScrollToPageBottom() { //文档高度 var documentHeight = document.documentElement.offsetHeight; var viewPortHeight = getViewportSize().h; var scrollHeight = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0; return (documentHeight - viewPortHeight - scrollHeight < 20)&& isloading == 0;//这个蛮重要的 } </script>
写的有不足的地方可以指出来,后期优化。
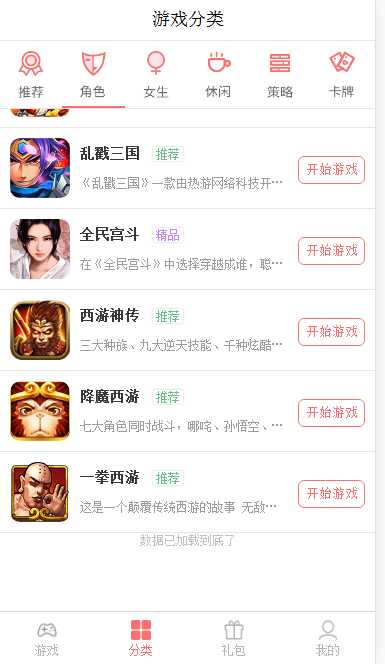
效果图展示: 真实案例

参考来源 : http://www.cnblogs.com/w-wanglei/p/5863387.html
标签:标准模式 sync window target send rem pat targe getview
原文地址:http://www.cnblogs.com/longm/p/6846631.html