标签:href 换行符 ack bsp 水平 显示 logs str isp

像这种很常见的字体旁边带图标的,很多都是用em的background去体现。
<li><em class="wx"></em><a href="">微信登陆</a></li>
.nav-top .wx{background: url(images/wx.png) no-repeat;padding: 1px 11px;}
刚开始没设padding,图标死活不出来。据yuge的说法,em是空的,padding为它里面设置了间距,所以有空间显示图片。
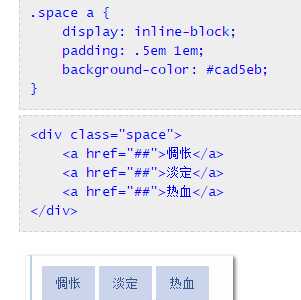
而且如果把em放到a里面,就算设了padding图标还是不显示,要把a设为a{display: inline-block;},图标才能显示。block会独占一行,能设宽高,inline是多个元素在一行,设宽高无效,inline-block就是能多个div在一行,而且inline-block水平呈现的元素间,换行符或空格分隔的情况下都会使两个块间有间距。

 ,
,
标签:href 换行符 ack bsp 水平 显示 logs str isp
原文地址:http://www.cnblogs.com/Isabel4u/p/6846938.html