标签:tor const 构造 查找 logs src lin 就会 .com
原型对象
1、每只要创建一个新的函数,就会根据默认的规则创建一个prototype属性,这个属性指向函数的原型对象。
2、原型对象有一个constructor构造函数属性,又指回它所在的函数
3、如果函数是构造函数,那么由这个函数创建的实例有一个内在的指针[不可操作]也指向该函数的原型对象
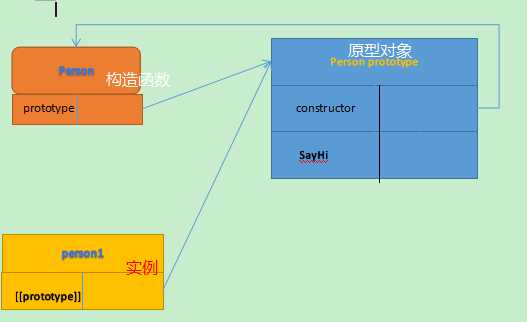
关系图如下:

上图中实例的[[prototype]]是不能直接通过代码访问的。所以要判断某个原型对象是不是某个实例的原型的时候,
可以通过以下两种方式来判定:
1、Person.prototype.isPrototypeOf(person1)==true
2、Object.getPrototypeOf(person1)==Person.prototype
属性查找原则
可以利用原型模式定义对象。但在读取实例的属性的时候,属性的搜索原则是:实例自身->原型对象
也就是说如果在实例中重写了 原型中的属性或者方法的话,那么就会直接使用实例的重写的。
判断一个实例是否有某个属性值
1、in操作符 "name" in person1——在实例或者原型中有都返回true
2、实例调用person1.hasOwnPrototype("name")方法 ——如果在实例中有返回true
3、ES5中用Object.keys(person1)方法返回实例拥有的所有可枚举的属性(实例的都可以)
4、getOwnPropertyNames(person1),返回所有实例的属性
标签:tor const 构造 查找 logs src lin 就会 .com
原文地址:http://www.cnblogs.com/fanglylu/p/6821957.html