标签:div 简单 成功 lan 热更新 php语言 oca size highlight


这里就使用了一个html和一个css样式表。接下来如下。
不会安装node.js?太落伍了,懒得教你,自行百度吧。
安装完node.js之后,在命令行输入npm install -g browser-sync
安装成功后。
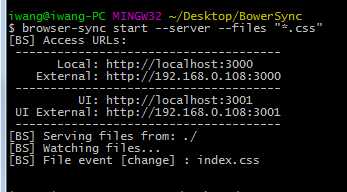
运行以下其中一条命令。Browsersync将创建一个本地服务器并自动打开你的浏览器后访问http://localhost:3000地址,这一切都会在命令行工具里显示。
browser-sync start --server --files "*.css"
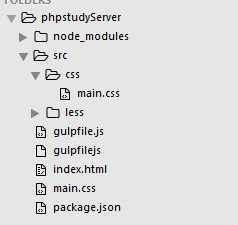
--files 路径是相对于运行该命令的项目(目录) 就是下图黄色字体的目录。
这句命令的意思是,启动BrowserSync 并创建一个本地服务器,监听BowerSync目录下所有的css文件。

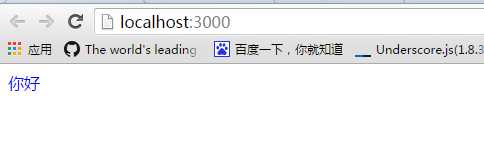
随后打开了一个网页。

更改css样式

此时此刻 我们的页面字体颜色变成了红色。

进阶篇
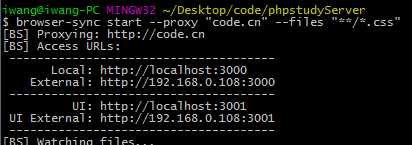
我们在实际开发中,大多数都用本地服务器,我项目的后台就是php语言,所以用的phpStudy搭建的本地开发环境,问题来了,怎么使用本地的服务器,也能热替换我的css,js代码呢。我在本地创建了一个PHP服务器环境,并通过绑定code.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问code.cn,并监听其项目根目录下的所有css文件。

phpstudyServer是我本地code.cn域名的根目录,在这个目录下运行下面的命令

简单的网站主页既打开了,修改css样式,同样不用刷新即可换了颜色。
Browsersync官网http://www.browsersync.cn/
标签:div 简单 成功 lan 热更新 php语言 oca size highlight
原文地址:http://www.cnblogs.com/iwang5566/p/6847581.html