标签:发送请求 过期 还需要 选择性 images etag 交互 delete 方案
浏览器的缓存机制
HTTP文件缓存、LocalStorage、 sessionStorage、cookie、indexDB、webSQL 、CatheStorage、Application Cathe
HTTP文件缓存
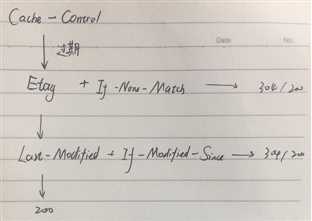
1、浏览器会先查询Cathe-Control, ( cathe-control 是相对时间,expires 是绝对时间 ), 如果没有过期,则读取缓存的文件,不发送HTTP请求;
2、 浏览器检查上次有没有Etag, 如果有,就连同IF-None-Match一起发送回服务端,服务端判断Etag 有没有修改,如果没有修改,返回304,修改了返回200;
3、浏览器如果没有找到Etag ,继续找Last-Modified, 如果有,就连同 If-Modified-Since 一起向服务端发送请求,服务端判断Last-modified 是否失效,失效就返回200,没有失效就返回304;
4、如果没有找到Etag, 也没有找到 Last-Modified,直接向服务器发送请求;
这么好,我们肯定要用:
前端页面:
<meta http-equiv=‘Expires‘ content="Mon,20 Jul 2016 23:00:00 GMT"><meta http-equiv="Cache-Control" content="max-age=7200"> 单位是毫秒,同时设定听 Cache-Control的
服务端也要配置:
const static = require(‘koa-static‘);
const app = koa();
app.use(static(‘/page‘,{
maxage = 7200;
}))
LocalStorage
localStorage 是H5新增的方案,在各个浏览器上大小不一,ie是5m,chrome 是2.5m;
操作比较简单:setItem( ), getItem( ), removeItem( ), clear( );
多个标签页打开同一个页面的时候,localStorage 是共享的;
LocalStorage.setItem(‘key‘,‘value‘);
LocalStorage.removeItem(‘key‘);
LocalStorage.getItem(‘key‘);
LocalStorage.clear();
SessionStorage
和localStorage 一样,唯一的区别就是只存在于页面清空之前,应用的不是很多
Cookie
一条cookie的内容包括:键,值,域,过期时间等组成;
cookie 和 webStorage 的区别:
1.大小不同。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。2.封装不同。Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。3.应用场景不同。Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
不同的域,cookie不能共享,否则就要跨域,跨域就要学习跨域的知识了;
但是持久性cookie可以共享浏览器;
cookie分两种,会话cookie 和 持久性cookie;若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。
document.cookie可以读取到cookie, 但是读取不到带有HTTPOnly 的参数的cookie,只能传输给服务器读写,这样就防止了前端的篡改,比如说:
![技术分享]()
document.cookie 的操作比webStorage麻烦的多,它是由等号和分号分隔开的字符串;
webSQL
最新chrome才支持;
indexDB
进行大数据的存储,通常50m, 目前应用场景都不多,放太多东西在本地会造成数据的泄露;
Application Cache
通过配置manifest 文件选择性的在本地存储,
当浏览器第二次打开页面的时候,会优先从 applictionCache 来加载,然后检查 app.manifest 是否更新,如果有更新则拉取更新文件并且更新app.manifest;
<!DOCTYPE html>
<html lang="en" manifest="app.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<script src = ‘test.js‘></script>
</body>
</html>
/ app.manifest
-
CHACHE MANIFEST
#VERSION 1.0
CHACHE
test.css
test.js
Application Cache 被标准弃用,浏览器不兼容, 不成熟, 被serviceWorkers 替代
cacheStorage
用来替代Application cache的解决方案;通过window.caches 可以获取到Caches 对象,api 是下面的:
window.caches.open() // 打开一个caches对象并且返回promise 对象;window.caches.has( ) //检查如果包含一个caches对象,则返回promise对象;window.caches.delete()window.caches.key()window.caches.metch()
cacheStorage 是基于serviceWorker, serviceWorker是在后台独立线程运行的js脚本,通过 message/ postmessage 方法与页面进行通信;
但是短期内兼容性还是很差的;
所以,目前可以用的只有 HTTP缓存,localStorage 和cookie了;
5分钟带你学习浏览器8大数据存储技术
标签:发送请求 过期 还需要 选择性 images etag 交互 delete 方案
原文地址:http://www.cnblogs.com/dujuncheng/p/6850246.html