标签:接收 begin 好的 发布 配置文件 快速 rect template method
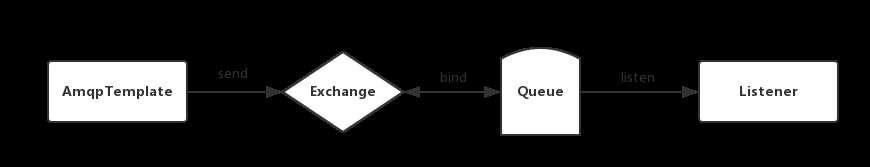
前面一篇文章讲了如何快速搭建一个ActiveMQ的示例程序,ActiveMQ是JMS的实现,那这篇文章就再看下另外一种消息队列AMQP的代表实现RabbitMQ的简单示例吧。在具体讲解之前,先通过一个图来概览下:

1.添加Maven依赖
<!-- rabbitmq begin --> <dependency> <groupId>org.springframework.amqp</groupId> <artifactId>spring-rabbit</artifactId> <version>1.7.2.RELEASE</version> </dependency> <!-- rabbitmq end -->
2.Spring配置文件中添加rabbitmq相关配置
1)消息发送
<!--配置connection-factory,指定连接rabbit server参数 --> <rabbit:connection-factory id="connectionFactory" host="127.0.0.1" port="5672" username="guest" password="guest"/> <!--定义rabbit template用于数据的接收和发送 --> <rabbit:template id="amqpTemplate" connection-factory="connectionFactory" exchange="bounter.fanout" routing-key="bounter.key" /> <!--通过指定下面的admin信息,当前producer中的exchange和queue会在rabbitmq服务器上自动生成 --> <rabbit:admin connection-factory="connectionFactory" /> <!--定义queue --> <rabbit:queue name="bounter.queue" /> <!-- 定义fanout exchange,发布订阅模式 --> <rabbit:fanout-exchange name="bounter.fanout"> <rabbit:bindings> <rabbit:binding queue="bounter.queue" /> </rabbit:bindings> </rabbit:fanout-exchange>
2)消息接收
<!--定义接收消息的监听器容器--> <rabbit:listener-container connection-factory="connectionFactory"> <rabbit:listener ref="amqpFanoutListener" method="onFanout" queue-names="bounter.queue" /> <!--<rabbit:listener ref="amqpDirectListener" method="onDirect" queue-names="bounter.queue" />--> </rabbit:listener-container>
标签:接收 begin 好的 发布 配置文件 快速 rect template method
原文地址:http://www.cnblogs.com/gdufs/p/6850563.html