标签:i++ rip idt 字符串 set doc require where 级联
做三级联动之前先封装一个三级联动,就可以在任何页面进行引用了。
先写个页面引用js
1 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 2 <title>三级联动</title> 3 <script src="jquery-3.2.0.js"></script> 4 <script src="sanjiliandong_fengzhaung.js"></script> 5 </head>
1.先建个显示列表的div
1 <body> 2 <h1>查询</h1> 3 4 <div id="sanji"></div> 5 6 </body>
2.在div里显示下拉列表
1 var str="<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>";//这里我们要它显示省份城市区县的下拉 2 $("#sanji").html(str);//然后再把它放到div里
3.在执行时是依次显示省、市、区,并且改变省份相应的市和区也要变成相应的地方
1 $(document).ready(function(e) { 2 var str="<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>"; 3 $("#sanji").html(str); 4 //加载省的方法 5 sheng(); 6 //加载市的方法 7 shi(); 8 //加载区的方法 9 qu(); 10 11 $("#sheng").change(function(){ 12 //改变省,下面的市和区重新显示 13 shi(); 14 qu(); 15 }) 16 17 18 //$("#shi").click(function(){ 19 $("#shi").change(function(){ 20 //改变市,下面区重新显示 21 qu(); 22 }) 23 });
4.再就是怎么省,市,县给加载出来

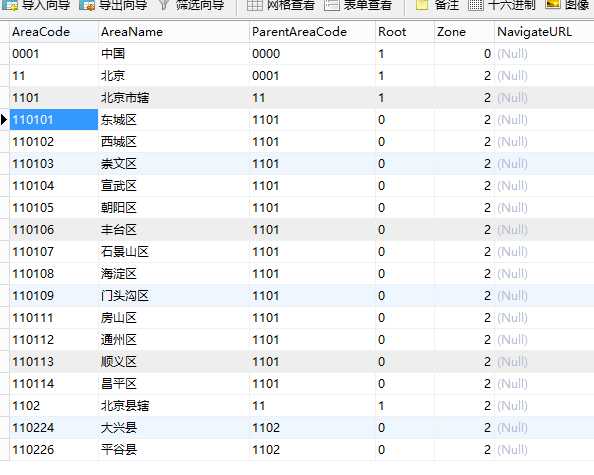
不难看出规律,地区的代号和父级代号能看出,通过11---父级的11,也就是通过省能找到相应的市;然后通过1101---父级的1101,也就是通过市能找到相应的区
省中只有一个中国中的省,那么直接定义一个代号是“0001”,然后通过AJAX进行遍历数据库找出属于中国的省
1 //加载省份的方法 2 function sheng(){ 3 //找到省的父级代号 4 var pcode = "0001"; 5 $.ajax({ 6 async:false,//这里要同步 7 url:"sjcl.php", 8 data:{pcode:pcode}, 9 type:"POST", 10 dataType:"TEXT", 11 success: function(data){ 12 var hang=data.split("|");//将数组给拆分 13 var str=""; 14 for(var i=0;i<hang.length;i++) 15 { 16 var lie=hang[i].split("^"); 17 str=str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>";//拼接成字符串 18 } 19 $("#sheng").html(str); 20 } 21 }) 22 }
加载市这个和加载省是一样的就是传的值是不同的这个要根据父级去找子级
1 var pcode = $("#sheng").val();//找到市的父级代号
这个用ajax遍历完后写到市的下拉里
同理加载区就是获取市的值
1 var pcode = $("#shi").val();//找到区的父级代号
这个用ajax遍历完后写到区的下拉里
5.处理页面
1 <?php 2 require "DBDA.class.php"; 3 $db=new DBDA(); 4 $pcode=$_POST["pcode"]; 5 6 7 $sql="select areacode,areaname from chinastates where parentareacode=‘{$pcode}‘"; 8 echo $db->StrQuery($sql);
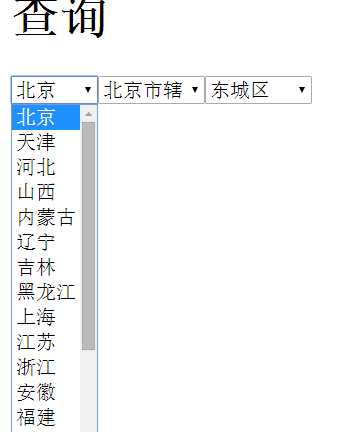
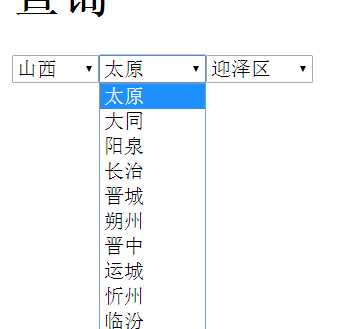
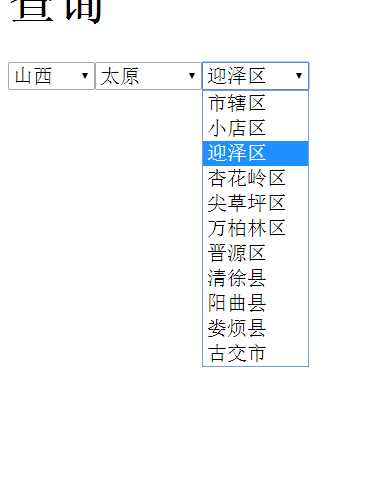
效果:



标签:i++ rip idt 字符串 set doc require where 级联
原文地址:http://www.cnblogs.com/douchenchen/p/6851929.html