标签:span callback length 方法 llb gdi 撤销 撤销操作 context
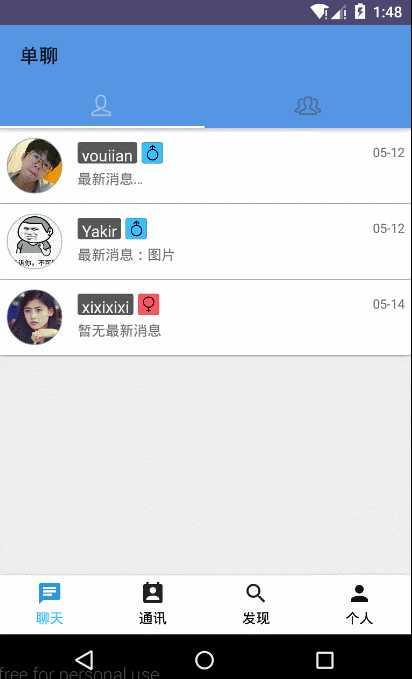
对于列表空间的侧滑操作,网上有很多开源的空间可以使用,Google在它的新控件RecycleView中增加了侧滑的API,完全遵循Material Design设计规范,下面看看效果演示:

下面看看介绍一下刷新控制类: ItemTouchHelper。
顾名思义,这个类就是来帮助我们对于item执行更多的操作。下面看看具体操作:
我们实例化这个类的时候需要传入对应的会掉接口:
/** * Creates an ItemTouchHelper that will work with the given Callback. * <p> * You can attach ItemTouchHelper to a RecyclerView via * {@link #attachToRecyclerView(RecyclerView)}. Upon attaching, it will add an item decoration, * an onItemTouchListener and a Child attach / detach listener to the RecyclerView. * * @param callback The Callback which controls the behavior of this touch helper. */ public ItemTouchHelper(Callback callback) { mCallback = callback; }
看源码会发现这个接口是个抽象类,我们看看ItemTouchHelper中写了一个抽象类继承与该抽象类:
/** * Creates a Callback for the given drag and swipe allowance. These values serve as * defaults * and if you want to customize behavior per ViewHolder, you can override * {@link #getSwipeDirs(RecyclerView, ViewHolder)} * and / or {@link #getDragDirs(RecyclerView, ViewHolder)}. * * @param dragDirs Binary OR of direction flags in which the Views can be dragged. Must be * composed of {@link #LEFT}, {@link #RIGHT}, {@link #START}, {@link * #END}, * {@link #UP} and {@link #DOWN}. * @param swipeDirs Binary OR of direction flags in which the Views can be swiped. Must be * composed of {@link #LEFT}, {@link #RIGHT}, {@link #START}, {@link * #END}, * {@link #UP} and {@link #DOWN}. */ public SimpleCallback(int dragDirs, int swipeDirs) { mDefaultSwipeDirs = swipeDirs; mDefaultDragDirs = dragDirs; }
在实现了它的适合需要传入两个参数,一个是拖出来的方向以及滑动的方向,通常我们只需要指定后者的参数,前置置为0即可。以下是可选参数。
/** * Up direction, used for swipe & drag control. */ public static final int UP = 1; /** * Down direction, used for swipe & drag control. */ public static final int DOWN = 1 << 1; /** * Left direction, used for swipe & drag control. */ public static final int LEFT = 1 << 2; /** * Right direction, used for swipe & drag control. */ public static final int RIGHT = 1 << 3;
当我们实现了这个抽象类之后需要复写它的三个方法,当然也可以继承于它。接下来是具体实现代码。
ItemTouchHelper touchHelper = new ItemTouchHelper(new ItemTouchHelper.SimpleCallback(0, ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT) { @Override public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) { //滑动时的一些操作 isDelete = false; return true; } @Override public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) { // 处理滑动事件回调 final int pos = viewHolder.getAdapterPosition(); ImActiveChat imActiveChat = imActiveChatList.get(pos); imActiveChatList.remove(pos); chatRVAdapter.notifyItemRemoved(pos); if (imActiveChatList.size()==0){ rvSingleChat.setVisibility(View.GONE); tvNoMessage.setVisibility(View.VISIBLE); } String text; isDelete = true; // 判断方向,进行不同的操作 if (direction == ItemTouchHelper.RIGHT) { text = "删除了和" + imActiveChat.getUserId() + "的聊天"; } else { text = "删除了和" + imActiveChat.getUserId() + "的聊天"; } Snackbar.make(viewHolder.itemView, text, Snackbar.LENGTH_SHORT) .setAction("取消", v -> { imActiveChatList.add(pos, imActiveChat); chatRVAdapter.notifyItemInserted(pos); isDelete = false; }).setCallback(new Snackbar.Callback() { @Override public void onDismissed(Snackbar snackbar, int event) { super.onDismissed(snackbar, event); if (isDelete) { StorageImActiveChat.getInstance((Application) UiUtils.getContext()).deleteAChatRoom(imActiveChat); //未读消息删除 Flowable.fromCallable(() -> StorageImMessage.getInstance(QNApplication.getContext()).findMessageById(imActiveChat.getUserId(), 100)).subscribeOn(Schedulers.io()) .observeOn(AndroidSchedulers.mainThread()) .subscribe(SingleChatListFragment.this::setMessageReaded); } } }).show(); } //处理动画 @Override public void onChildDraw(Canvas c, RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) { if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) { //滑动时改变 Item 的透明度,以实现滑动过程中实现渐变效果 final float alpha = 1 - Math.abs(dX) / (float) viewHolder.itemView.getWidth(); viewHolder.itemView.setAlpha(alpha); viewHolder.itemView.setTranslationX(dX); } else { super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive); } } //滑动事件完成时回调 //在这里可以实现撤销操作 //是否长按进行拖拽 @Override public boolean isLongPressDragEnabled() { return true; } }); touchHelper.attachToRecyclerView(recycleview);
onMove在滑动结束的时候调用,而onSwip在滑动的时候调用。实现的逻辑需要自己编写,实现起来也不困难。
标签:span callback length 方法 llb gdi 撤销 撤销操作 context
原文地址:http://www.cnblogs.com/lovelyYakir/p/6852416.html