标签:ora border 解决方案 产生 代码 浮动 src utf-8 兼容
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul{ margin: 0px; padding: 0px; width: 300px; list-style: none; } li{ height: 30px; line-height: 30px; border:1px solid red; } ul li a{ float: left; text-decoration: none; } ul li p{ margin: 0px; float:right; } </style> </head> <body> <ul> <li> <a href="#">左边</a> <p>右边</p> </li> <li> <a href="#">左边</a> <p>右边</p> </li> <li> <a href="#">左边</a> <p>右边</p> </li> </ul> </body> </html>
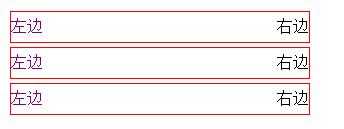
效果如下:

解决方案:给li元素加上*vertical-align: top;属性
li{
height: 30px;
line-height: 30px;
border:1px solid red;
*vertical-align: top;
}
兼容性—IE6/7下当li里面的元素都浮动,li之间会产生4px的缝隙
标签:ora border 解决方案 产生 代码 浮动 src utf-8 兼容
原文地址:http://www.cnblogs.com/halai/p/6853174.html