标签:hid border idt char content oct .com flow 分享
IE6/7下带有overflow:hidden属性的父级元素包不住带有position:relative属性的子元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 200px; height: 200px; border:10px solid black; overflow: hidden; } .content{ width: 400px; height: 400px; background: red; position: relative; } </style> </head> <body> <div class="box"> <div class="content"></div> </div> </body> </html>
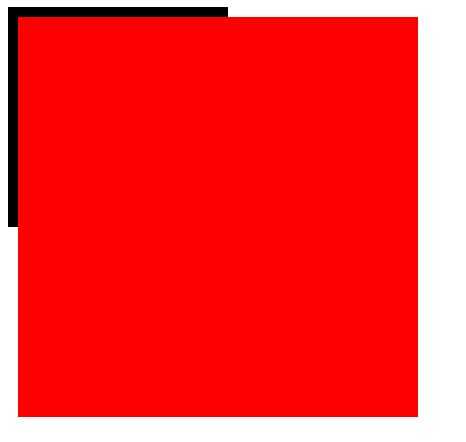
显示效果如下:

解决方案:给父级也加上position:relative;属性
.box{
width: 200px;
height: 200px;
border:10px solid black;
overflow: hidden;
*position: relative;
}
.content{
width: 400px;
height: 400px;
background: red;
position: relative;
}
兼容性—IE6/7下带有overflow:hidden属性的父级元素包不住带有position:relative属性的子元素
标签:hid border idt char content oct .com flow 分享
原文地址:http://www.cnblogs.com/halai/p/6853264.html