标签:color type 兼容 class span img 方案 height 技术
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 300px; border:1px solid black; background: red; } input{ width: 200px; height: 30px; border:0; background: white; } </style> </head> <body> <div class="box"> <input type="text" name=""> </div> </body> </html>
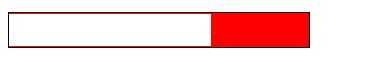
IE6/7/8显示效果

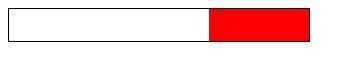
正常显示效果

解决方案:在input元素下加上float:left属性
input{
width: 200px;
height: 30px;
border:0;
background: white;
*float: left;
}
标签:color type 兼容 class span img 方案 height 技术
原文地址:http://www.cnblogs.com/halai/p/6853411.html