标签:ott ima title color pre meta set 解决方案 .com
父级元素宽高为奇数时,绝对定位的right和bottom会有1px的偏差
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 401px; height: 401px; background: red; position: relative; } .content{ width: 200px; height: 200px; background: blue; position: absolute; right: 0; bottom: 0; } </style> </head> <body> <div class="box"> <div class="content"></div> </div> </body> </html>
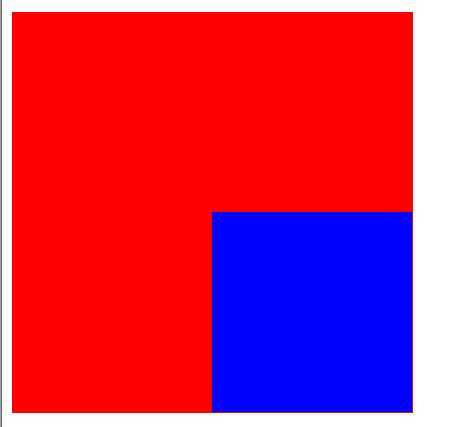
IE6显示效果如下:

解决方案:避免设置父级元素的宽高为奇数
标签:ott ima title color pre meta set 解决方案 .com
原文地址:http://www.cnblogs.com/halai/p/6853306.html