标签:文档 note 否则 插入 height font 注意 relative 居中
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。
| 值 | 描述 |
|---|---|
| auto | 默认值。通过浏览器计算上边缘的位置。 |
| % | 设置以包含元素的百分比计的上边位置。可使用负值。 |
| length | 使用 px、cm 等单位设置元素的上边位置。可使用负值。 |
| inherit | 规定应该从父元素继承 top 属性的值。 |
为所有需要相对父容器居中对齐的块级元素设置“margin: auto;”,并且还要设置父容器的 "text-align: center;"使标签按钮居中显示。
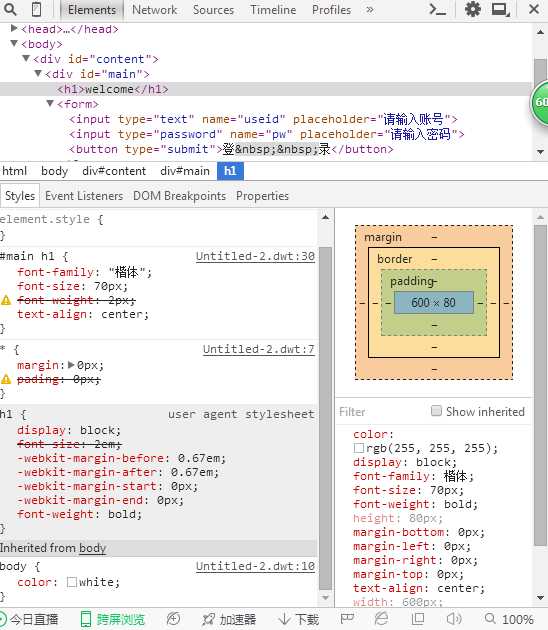
注意观察当对H1标签使用font-weight特性时是无效的还是使用默认的font-weight:bold;属性

标签:文档 note 否则 插入 height font 注意 relative 居中
原文地址:http://www.cnblogs.com/zhongyudengdaoyinghuahuimou/p/6854326.html