标签:水平 不同 文档 bsp 防止 隔离带 png 居中 水平居中
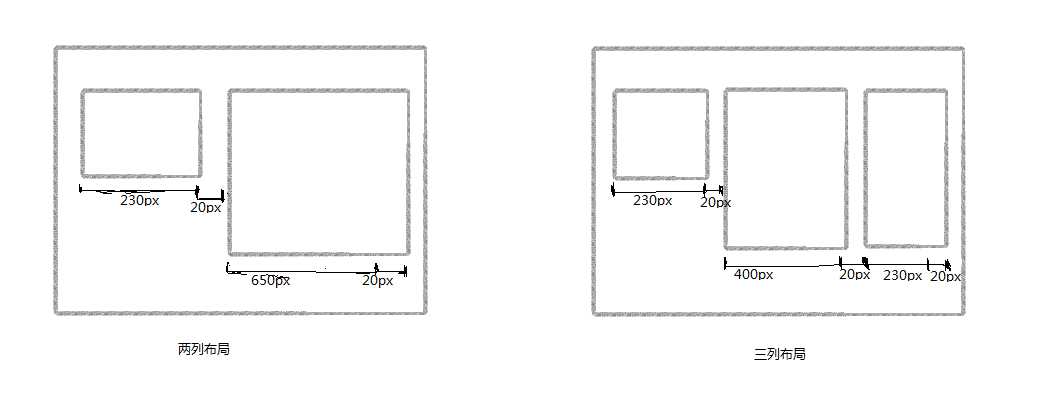
两列布局:
1.容器div水平居中:定义宽度,将水平外边距设置为auto
width:920px --适合分辨率1024*768的屏幕(不过920px是怎么确定出来的呢?)
margin:0 auto -- 实现水平居中
用css进行布局有几种不同的方式,包括绝对定位和使用负的边距值
基于浮动的布局是最容易使用的,也是最可靠的,只需设置希望定位的元素的宽度然后将它向左或向右浮动
但浮动的元素不再占据文档流中的任何空间,也就不再对包围它们的块框产生任何影响,故需进行清理
一般将两列都向左浮动,然后使用外边距或内边距在两列之间创建一个隔离带
为了防止浮动元素一列退到另一列的下面(太挤了),不使用水平外边距或内边距来建立隔离带而是一个元素向左一个向右
2. 每一列设置想要的宽度,次要内容向左,主内容向右,主内容添一点内边距,来避免文本紧挨着元素的右边缘
三列布局:
标签:水平 不同 文档 bsp 防止 隔离带 png 居中 水平居中
原文地址:http://www.cnblogs.com/giggling/p/6854519.html