标签:ntop tco one image 切换 logs context sea div

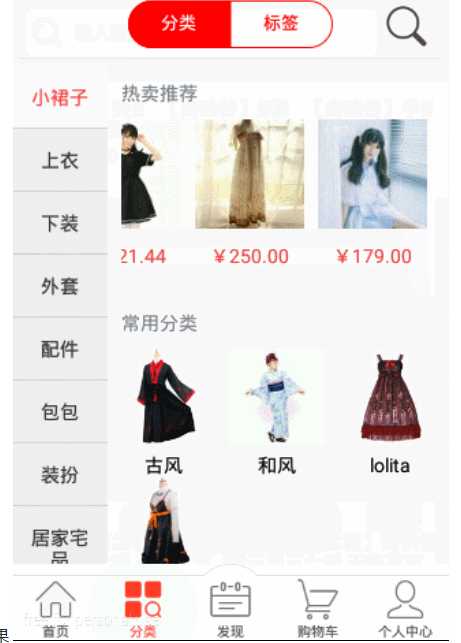
1、采用SegmentTabLayout实现标签和分类切换
fragment_type.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tl="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".type.fragment.TypeFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:padding="5dp">
<com.flyco.tablayout.SegmentTabLayout
android:id="@+id/tl_1"
android:layout_width="150dp"
android:layout_height="35dp"
android:layout_centerInParent="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
tl:tl_bar_color="#ffffff"
tl:tl_indicator_color="#ff0000"
tl:tl_indicator_corner_radius="20dp"
tl:tl_tab_padding="23dp" />
<ImageView
android:id="@+id/iv_type_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:background="@drawable/icon_search_white" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#e4e4e4" />
</RelativeLayout>
<FrameLayout
android:id="@+id/fl_type"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
2.分类Fragment
fragment_list.xml
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".type.fragment.ListFragment">
<ListView
android:id="@+id/lv_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#11000000"
android:scrollbars="none"
app:layout_widthPercent="22%" />
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_toRightOf="@id/lv_left"
app:layout_widthPercent="78%" />
</android.support.percent.PercentRelativeLayout>
右边的:1、整体数据展示采用仿京东的分类页面; 2、热卖类型布局横向滚动采用HorizontalScrollView;
热卖:item_hot_right.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="热卖推荐"
android:textColor="#788188" />
<HorizontalScrollView
android:id="@+id/hsv_hot_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none">
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" />
</HorizontalScrollView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="常用分类"
android:textColor="#788188" />
</LinearLayout>
标签:ntop tco one image 切换 logs context sea div
原文地址:http://www.cnblogs.com/ganchuanpu/p/6854648.html