标签:his func sep 通过 调用 空白 cas tmp boot
方法其实很简单,用一个函数把整个过程包起来。调用时用new,这样可以在一个页面使用多个改组件。这是一个非常简单的方法,后面还有很大改进的空间。下面是一个封装日历的示例。

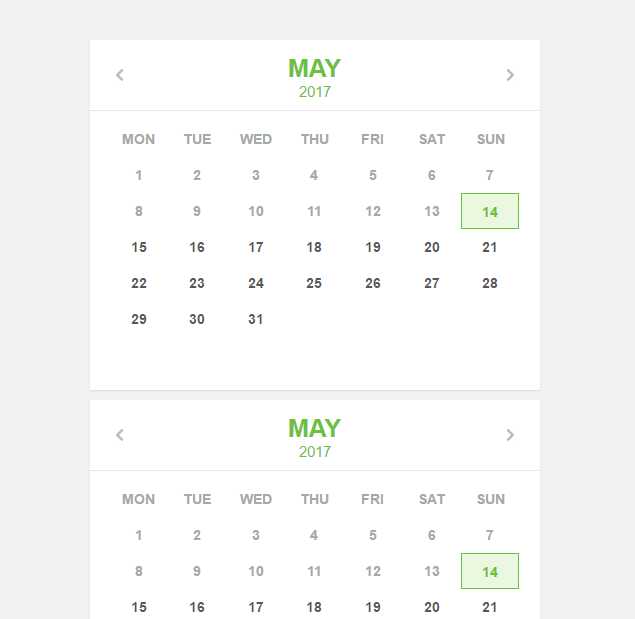
现在我们的组件类似bootstrap,写好下面的html结构,然后引入ui.css和ui.js,就可以生成相应的UI组件了。效果如上图。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Calendar</title> <link rel="stylesheet" type="text/css" href="css/ui.css"> </head> <body> <!-- 第一个日历 --> <div class="calendar"> <div class="title"> <h1 class="green calendar-title">Month</h1> <h2 class="green small calendar-year">Year</h2> <a href="" class="prev">Prev Month</a> <a href="" class="next">Next Month</a> </div> <div class="body"> <div class="lightgrey body-list"> <ul> <li>MON</li> <li>TUE</li> <li>WED</li> <li>THU</li> <li>FRI</li> <li>SAT</li> <li>SUN</li> </ul> </div> <div class="darkgrey body-list"> <ul class="days"> </ul> </div> </div> </div> <!-- 第二个日历 --> <div class="calendar"> <div class="title"> <h1 class="green calendar-title">Month</h1> <h2 class="green small calendar-year">Year</h2> <a href="" class="prev">Prev Month</a> <a href="" class="next">Next Month</a> </div> <div class="body"> <div class="lightgrey body-list"> <ul> <li>MON</li> <li>TUE</li> <li>WED</li> <li>THU</li> <li>FRI</li> <li>SAT</li> <li>SUN</li> </ul> </div> <div class="darkgrey body-list"> <ul class="days"> </ul> </div> </div> </div> <script src="js/ui.js"></script> </body> </html>
ui.css
body{ background:#f2f2f2; margin:40px; } *{ margin:0; padding:0; } .calendar{ width:450px; height:350px; background:#fff; box-shadow:0px 1px 1px rgba(0,0,0,0.1); margin: 10px auto; } .title{ height:70px; border-bottom:1px solid rgba(0,0,0,0.1); text-align:center; position:relative; } .calendar-title{ font-size:25px; font-family:arial; font-weight:bold; text-transform:uppercase; padding:14px 0 0 0; } .calendar-year{ font-size:15px; font-family:arial; font-weight:normal; } .prev{ text-indent:-9999px; position:absolute; left:0; top:0; width:60px; height:70px; background:url(‘../prev.png‘) no-repeat 50% 50%; } .next{ text-indent:-9999px; position:absolute; right:0; top:0; width:60px; height:70px; background:url(‘../next.png‘) no-repeat 50% 50%; } .body{ padding:10px 20px; } .body-list ul{ width:100%; font-family:arial; font-weight:bold; font-size:14px; } .body-list ul li{ width:14.28%; height:36px; line-height:36px; list-style-type:none; display:block; box-sizing:border-box; float:left; text-align:center; } .lightgrey{ color:#a8a8a8; } .darkgrey{ color:#565656; } .green{ color:#6ac13c; } .greenbox{ border:1px solid #6ac13c; background:#e9f8df; }
ui.js
var Calendar=function(dom){ var me=this; console.log(dom); var month_olympic = [31,29,31,30,31,30,31,31,30,31,30,31]; var month_normal = [31,28,31,30,31,30,31,31,30,31,30,31]; var month_name = ["January","Febrary","March","April","May","June","July","Auguest","September","October","November","December"]; var holder = dom.querySelector(".days"); var prev = dom.querySelector(".prev"); var next = dom.querySelector(".next"); var ctitle = dom.querySelector(".calendar-title"); var cyear = dom.querySelector(".calendar-year"); console.log(ctitle); var my_date = new Date(); var my_year = my_date.getFullYear(); var my_month = my_date.getMonth(); var my_day = my_date.getDate(); prev.onclick = function(e){ e.preventDefault(); my_month--; if(my_month<0){ my_year--; my_month = 11; } me.refreshDate(); } next.onclick = function(e){ e.preventDefault(); my_month++; if(my_month>11){ my_year++; my_month = 0; } me.refreshDate(); } me.refreshDate=function(){ var str = ""; var totalDay = daysMonth(my_month, my_year); //获取该月总天数 var firstDay = dayStart(my_month, my_year); //获取该月第一天是星期几 var myclass; for(var i=1; i<firstDay; i++){ str += "<li></li>"; //为起始日之前的日期创建空白节点 } for(var i=1; i<=totalDay; i++){ if((i<my_day && my_year==my_date.getFullYear() && my_month==my_date.getMonth()) || my_year<my_date.getFullYear() || ( my_year==my_date.getFullYear() && my_month<my_date.getMonth())){ myclass = " class=‘lightgrey‘"; //当该日期在今天之前时,以浅灰色字体显示 }else if (i==my_day && my_year==my_date.getFullYear() && my_month==my_date.getMonth()){ myclass = " class=‘green greenbox‘"; //当该日期是当天时,以绿色背景突出显示 }else{ myclass = " class=‘darkgrey‘"; //当该日期在今后之后时,以深灰字体显示 } str += "<li"+myclass+">"+i+"</li>"; //创建日期节点 } holder.innerHTML = str; //设置日期显示 ctitle.innerHTML = month_name[my_month]; //设置英文月份显示 cyear.innerHTML = my_year; //设置年份显示 } //获取某年某月第一天是星期几 function dayStart(month, year) { var tmpDate = new Date(year, month, 1); return (tmpDate.getDay()); } //计算某年是不是闰年,通过求年份除以4的余数即可 function daysMonth(month, year) { var tmp = year % 4; if (tmp == 0) { return (month_olympic[month]); } else { return (month_normal[month]); } } me.refreshDate(); } if(document.querySelector(".calendar")){ for(var i=0;i<document.querySelectorAll(".calendar").length;i++){ new Calendar(document.querySelectorAll(".calendar")[i]); } }
标签:his func sep 通过 调用 空白 cas tmp boot
原文地址:http://www.cnblogs.com/liaozhenting/p/6854578.html