标签:路由 ima oca 管理 动态 view 改版 页面 命令
1、全局安装express
npm install express -g
但是,在express4.x版本中已经不含有express命令了。
需要安装 express-generator
npm install express-generator -g
2、创建express项目
express -e node-demo
创建的项目的目录结构
node_modules, 存放所有的项目依赖库。(每个项目管理自己的依赖,与Maven,Gradle等不同)
package.json,项目依赖配置及开发者信息
app.js,程序主入口
public,静态文件(css,js,img)
routes,路由文件(MVC中的C,controller)
views,页面文件(Ejs模板)
bin/www (启动文件,用于启动app.js)
3、进入项目中,安装依赖包
npm install
4、启动web
安装nodemon
npm install nodemon -g
5、修改app.js:
把最有一行//module.exports = app;注释掉
换成:app.listen(3000);
6、执行
nodemon app.js
然后修改程序,看命令串口有没有动态加载修改的提示,有的话,就表示生效。
7、测试
本地的3000窗口被打开,然后访问:localhost:3000
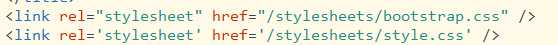
8、将我们所需要的css,js等文件放在public里面,但是在引用的时候要注意把引用的路径不能使用相对路径,要使用绝对路径,因为使用相对路径的话,会找不到文件,具体引用如下

9、可以将页面模块化话
比如:将一个页面分为头部、内容显示区域、底部
引用的时候使用include,如下:

10、路由功能
路由功能,是Express4以后全面改版的功能,在应用程序加载隐含路由的中间件的时候,不用担心担心在中间件被装载相对于路由器中间件的顺序,定义路由的方式是不变的,路由系统中增加2个新的功能:
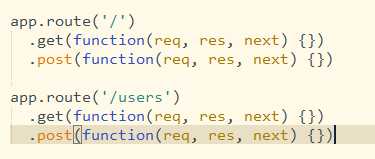
(1)app.router()函数,创建可链接的途径处理程序的路由路径
app.route方法会返回一个Route实例,它可以继续使用所有的HTTP方法,包括get,post,all,put,delete,head等。

(2)express.Router类,创建模块化安装路径的处理程序
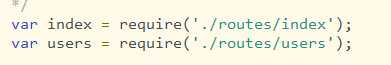
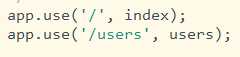
express.Router类,则可以帮助我们更好的组织代码结构。在app.js文件中,定义了app.use(‘/’, routes); routes是指向了routes目录下的index.js文件,./routes/index.js文件中,express.Router被定义使用,路径/*处理都会由routes/index.js文件里的Router来处理。如果我们要管理不同的路径,那么可以直接配置为多个不同的Router。


标签:路由 ima oca 管理 动态 view 改版 页面 命令
原文地址:http://www.cnblogs.com/qzccl/p/6857366.html