标签:开始 符号 ref tor http select 分享 常用 路径
selenim定位元素方法:
1.xpath定位:
xpath在firefox中用firepath验证
xpath常用符号说明:
a./表示绝对路径,绝对路径是指从根目录开始
b.//表示相对路径
c. .表示当前层
d. ..表示上一层
e.*表示通配符
f.@表示属性
h.[]属性的判断条件表达式。
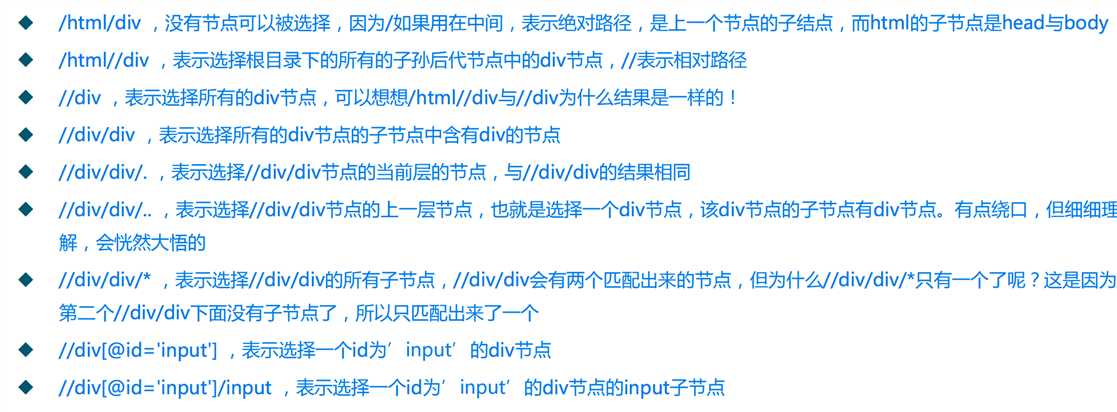
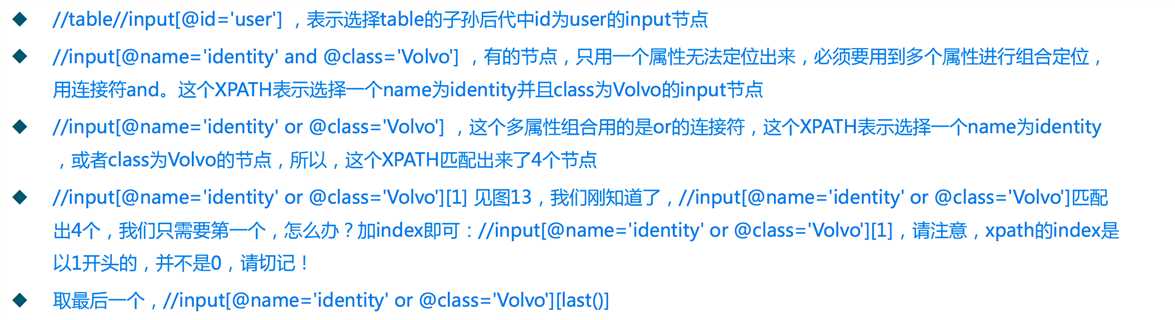
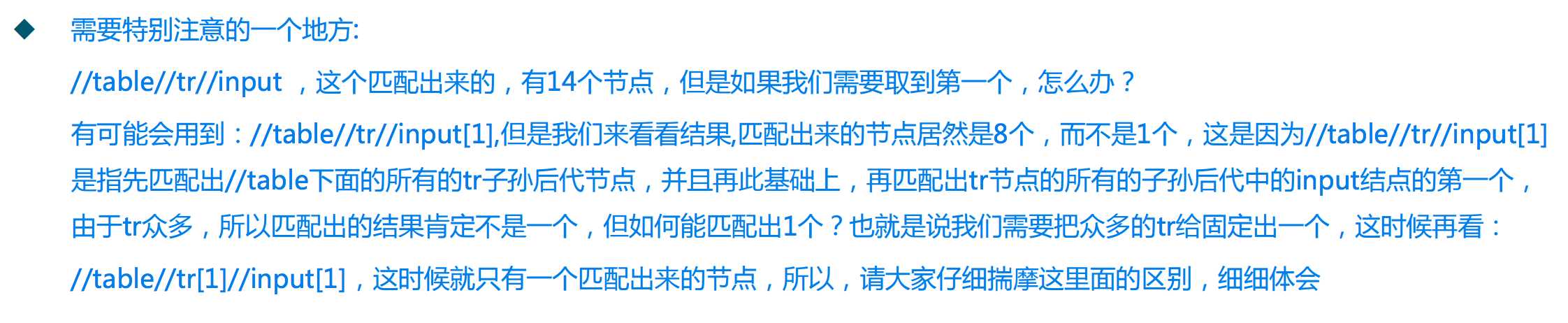
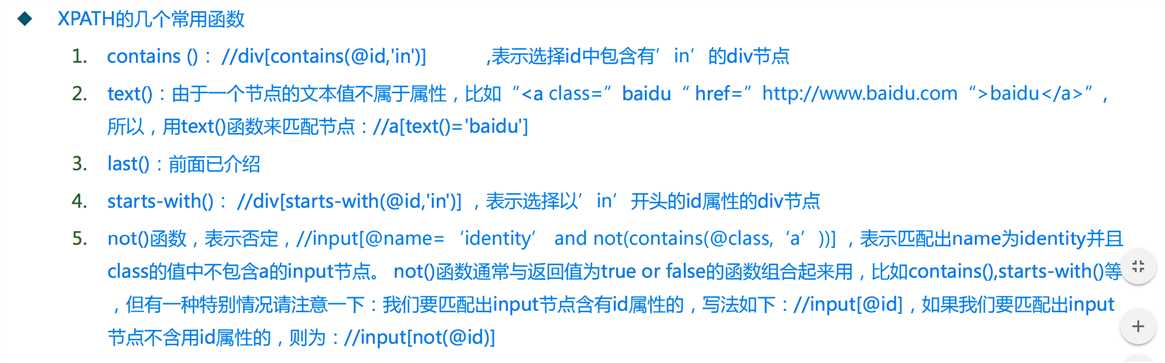
例如:




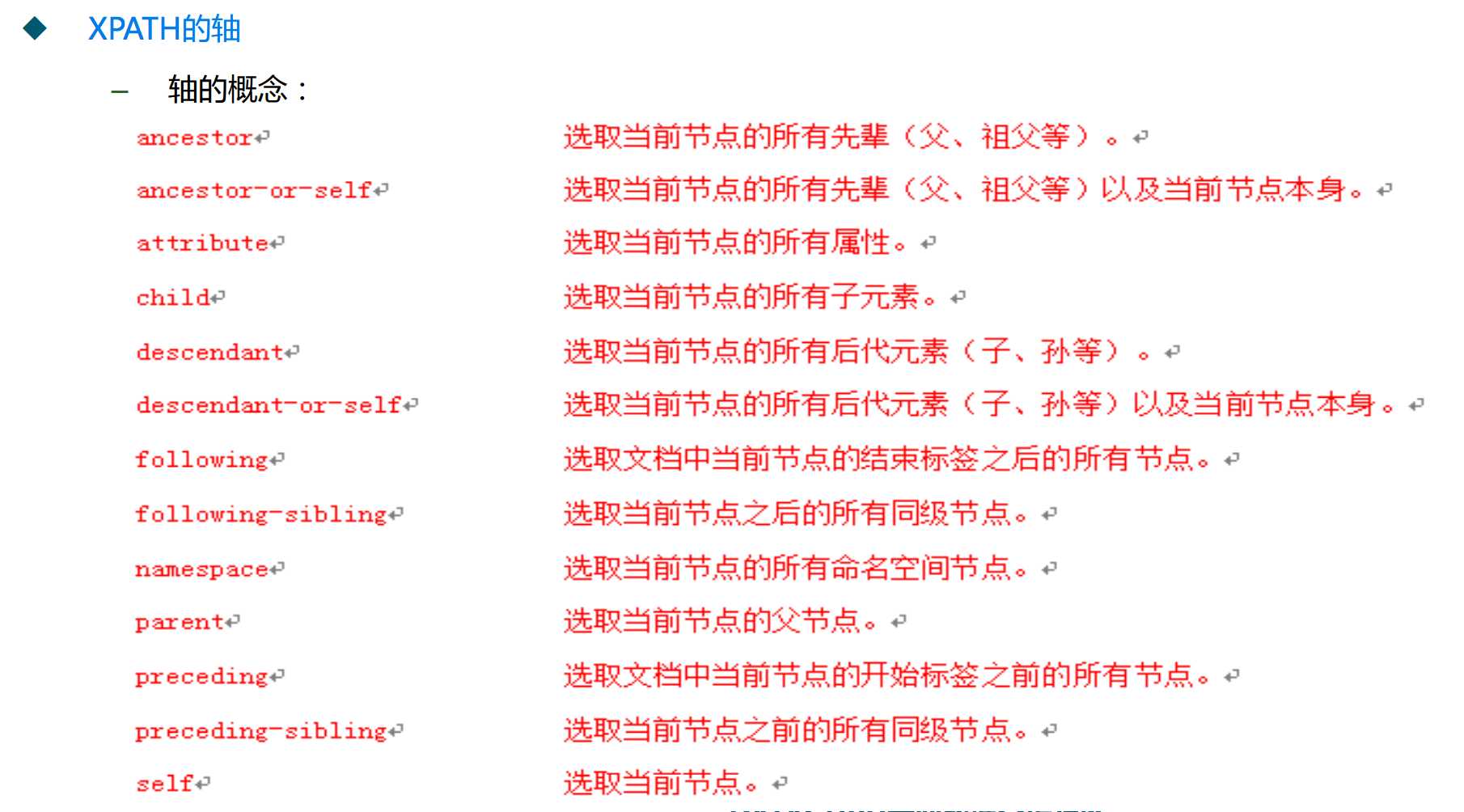
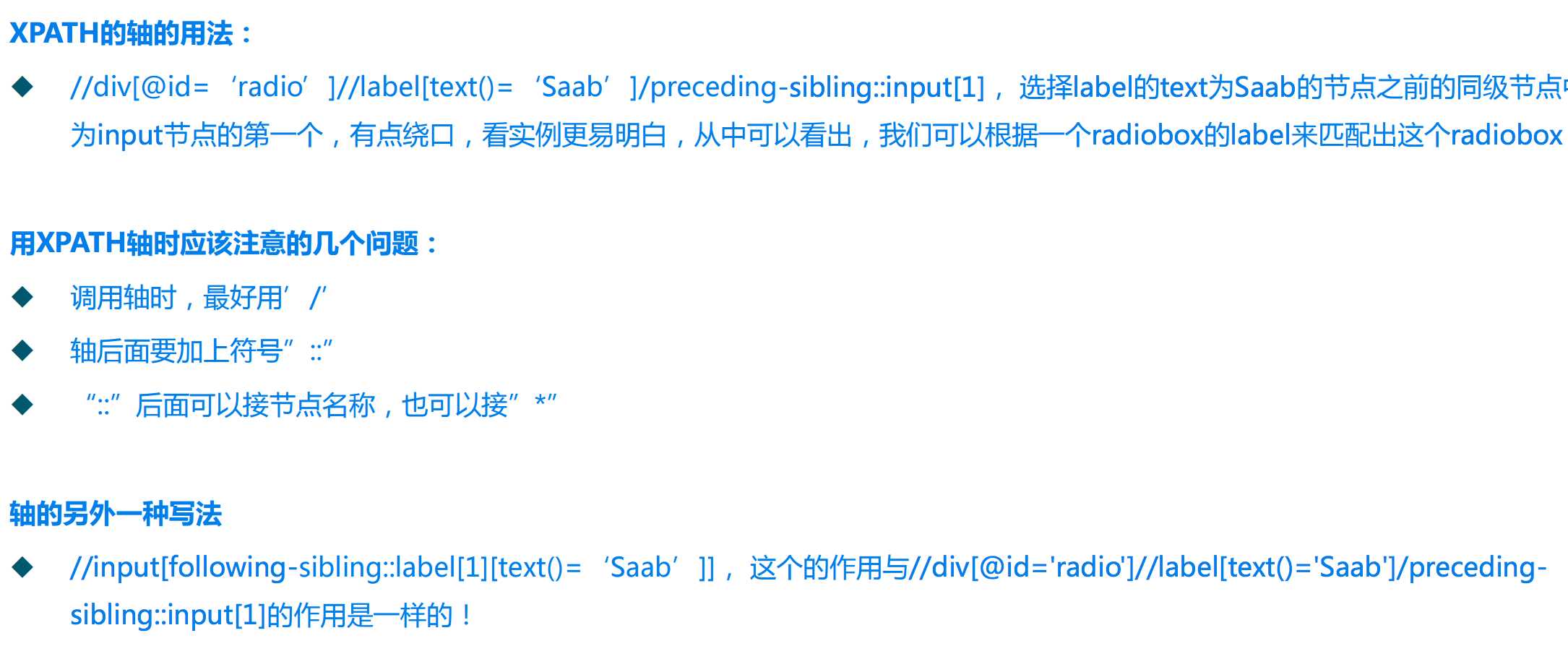
xpath轴:


===================
cssSelector定位器
cssSelector在firefox中用firepath验证
cssSelector常用符号说明:
a.#表示id
b. .表示class
c. >表示子空元素,层级
d. 一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径。


标签:开始 符号 ref tor http select 分享 常用 路径
原文地址:http://www.cnblogs.com/zwt425/p/6858990.html