标签:后台 tde ref 模板 download class 用户表 track 地址
(提前先装好数据库和IIS)
安装教程下载:http://download.csdn.net/detail/qq1162195421/6436799
安装过程省略。。。
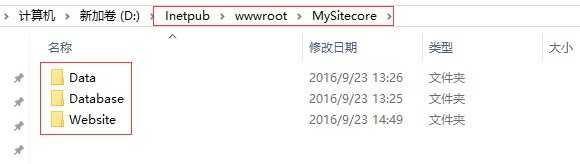
1.安装好之后,会自动在安装路径下创建3个文件夹:Data用于存放数据和license,Database用于存放数据库文件(3个数据库),Website用于存放网站的初始文件。

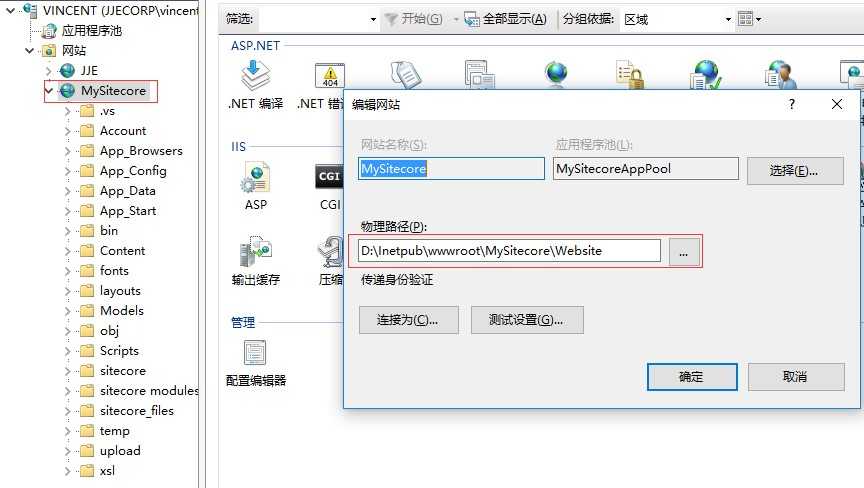
2.IIS配置
Sitecore自动在IIS中创建好了网站,网站的物理路径即为安装路径下的Website文件夹

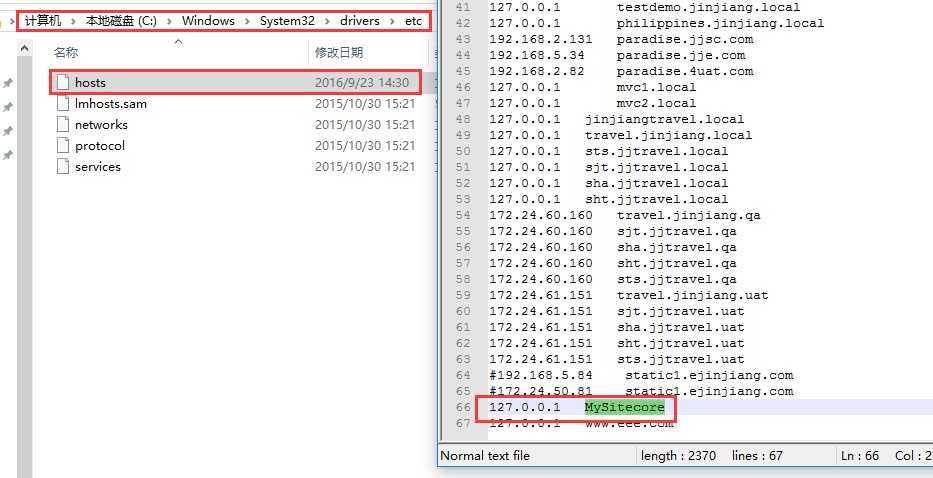
3.Hosts设置
自动在Hosts中增加了网站域名和其对应的IP地址

4.在浏览器中输入网址或域名就可以访问啦。
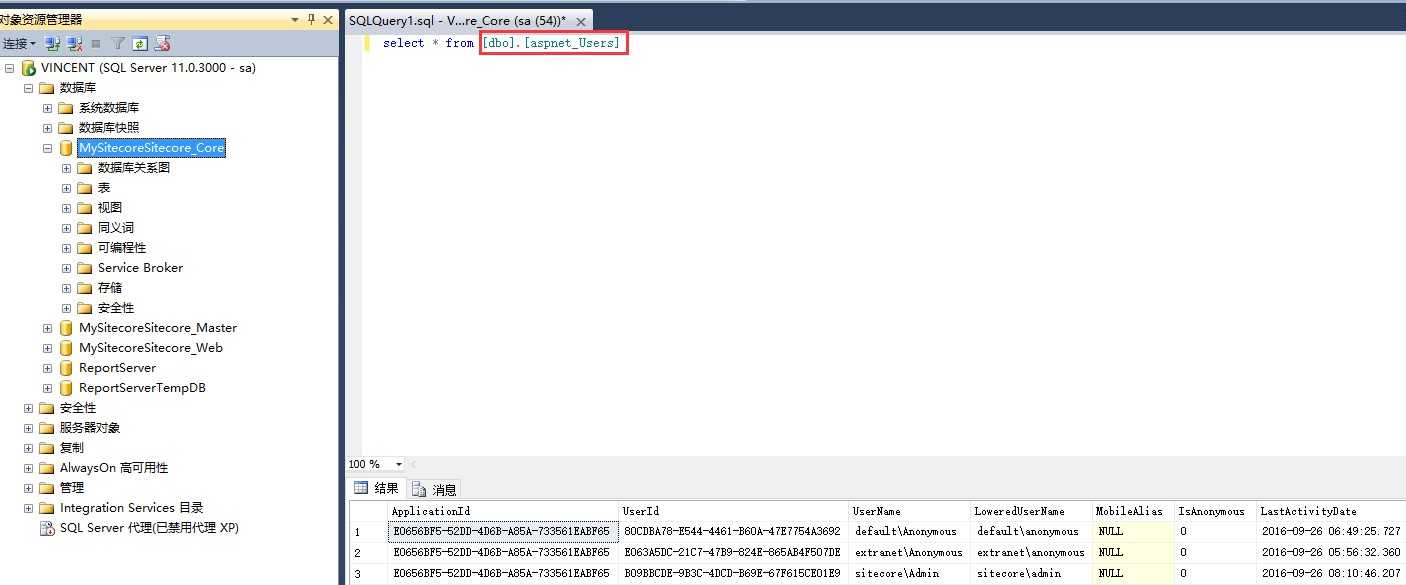
sitecore管理后台登录,网站网址后加/sitecore/login进入登录页面,默认用户名admin,密码b。用户表在core数据库中的aspnet_User表。

5.添加中文并导入中文语言包
首先登录sitecore后台,在右下角选择数据库core,如下图

接下来点开左下角sitecore开始菜单,点击“Control Panel”(控制面板),在跳出的面板中点击“Globalization”(全球化),点击链接“Add a New Language”,跳出的界面点击下一步,选择中文,点击下一步就OK了。
接下来要导入中文语言包,将中文语言包复制到网站目录下,然后在“Control Panel”(控制面板)的“Globalization” (全球化)界面点击链接“Import Languages from a File”,选择网站目录下的中文语言包,下一步,等待sitecore导入完成后,退出重新登录,就可以看到语言选项中的中文了。
标签:后台 tde ref 模板 download class 用户表 track 地址
原文地址:http://www.cnblogs.com/Leo_wl/p/6862235.html