标签:java head doctype 技术 asc 示例 style htm utf-8
遍历和条件判断混合使用示例。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="app"> <div v-for="message in messageList" v-if="message.test == ‘vue.js‘"> {{message.test}} </div> <br>------------完美的分隔线--------------</br> <div v-for="message in messageList"> <span v-if="message.test == ‘vue.js‘">{{message.test}}是一种很好用的前台框架</span> {{message.test}} </div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ messageList: [ {test:‘java‘}, {test:‘vue.js‘}, {test:‘liunx‘} ] } }) </script> </html>
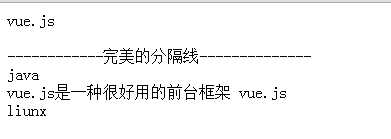
输出结果:

标签:java head doctype 技术 asc 示例 style htm utf-8
原文地址:http://www.cnblogs.com/dyfbk/p/6867872.html