标签:bootstrap 技术分享 name picker ges tar arch images for
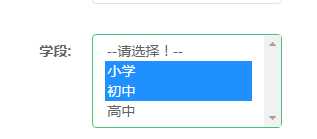
1、页面效果

<div class="form-group"> <div class="col-md-2 control-label"><label>学段:</label></div> <div class="col-md-3 controls"> <select id="period" name="period" class="selectpicker show-tick form-control" multiple data-live-search="false" > <option value="-1">--请选择!--</option> <option value="0">小学</option> <option value="1">初中</option> <option value="2">高中</option> </select> </div> </div>
</div>
2、js
$(window).on(‘load‘, function () { $(‘#period‘).selectpicker({ ‘selectedText‘: ‘cat‘ }); });
3、回显值
$(‘.selectpicker‘).selectpicker(‘val‘, ‘Mustard‘);
标签:bootstrap 技术分享 name picker ges tar arch images for
原文地址:http://www.cnblogs.com/start-fxw/p/6868029.html