标签:png post pos ext image 控制 box city 姓名
组合表单中的相关元素:
<div id="leftSide">
<fieldset>
<legend>个人信息计</legend>
<form action="" method="POST" class="form">
<label for="name">姓名</label>
<div class="div_texbox">
<input name="name" type="text" class="textbox" id="name" value="" />
</div>
<label for="address">性别</label>
<div class="div_texbox">
<input name="sex" type="text" class="textbox" id="sex" value="" />
</div>
<label for="city">年龄</label>
<div class="div_texbox">
<input name="age" type="text" class="textbox" id="age" value="" />
</div>
<label for="country">住址</label>
<div class="div_texbox">
<input name="address" type="text" class="textbox" id="address" value="" />
</div>
<div class="button_div">
<input name="Submit" type="button" value="Submit" class="buttons" />
</div>
</form>
</fieldset>
运用<fieldset></fieldset>来控制标题和表单。利用<legend></legend>来控制标题。用一个div控制整个页面。
表单中利用了<label></label>和<div><input></div>来控制文本框。
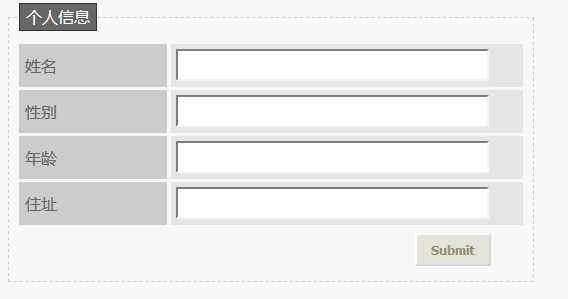
效果展示:

标签:png post pos ext image 控制 box city 姓名
原文地址:http://www.cnblogs.com/netlqj/p/6868728.html