标签:下拉菜单 www controls size submit 品牌 使用 ott targe
一、默认的导航条
制作默认的导航条,可分以下几步:
1.在ul里加上(ul class="nav navbar-nav")样式;
2.在ul外加一层div或nav(ps:HTML5新属性),并且添加样式(div class="navbar nabar-default");
1 <nav class="navbar navbar-default"> 2 <ul class="nav navbar-nav"> 3 <li class="active"><a href="#">吃饭</a></li> 4 <li><a href="#">睡觉</a></li> 5 <li><a href="#">打勇士</a></li> 6 </ul> 7 </nav>
如图下:

So easy吧qaq
二、带有表单的导航条
1.在默认导航条的基础上,再一个form。
2.form中应用样式(form class="navbar-form")
1 <nav class="navbar navbar-default"> 2 <ul class="nav navbar-nav"> 3 <li class="active"><a href="#">吃饭</a></li> 4 <li><a href="#">睡觉</a></li> 5 <li><a href="#">打勇士</a></li> 6 </ul> 7 <form class="navbar-form"> 8 <input type="text" class="form-control" placeholder="猜猜是谁?"> 9 10 <input type="submit" class="form-control" value="我瞧瞧~"> 11 </form> 12 </nav>
如图下:

擦,写错了,其实我想写打火箭的。。。
三、表单,下拉菜单等冗合的导航条
上一个综合例子,不然一个一个写,小编得coding到天亮,废话少说,直说上料。
1 <nav class="navbar navbar-default"> 2 <ul class="nav navbar-nav"> 3 <li class="active"><a href="#">吃饭</a></li> 4 <li><a href="#">睡觉</a></li> 5 <li><a href="#">打勇士</a></li> 6 <li class="dropdown"> 7 <a href="##" data-toggle="dropdown" class="dropdown-toggle">西决几比几<span class="caret"></span></a> 8 <ul class="dropdown-menu"> 9 <li><a href="##">4:0</a></li> 10 <li><a href="##">4:1</a></li> 11 <li class="disabled"><a href="##">4:2</a></li> 12 </ul> 13 </li> 14 </ul> 15 <form class="navbar-form"> 16 <input type="text" class="form-control" placeholder="猜猜是谁?"> 17 18 <input type="submit" class="form-control" value="我瞧瞧~"> 19 </form> 20 </nav>
如图下:

咳咳,一般导航都有个大标题,如图下:

实现步骤:
1.在div里添加样式(div class="navbar-header");
2.在此div添加a标签(a class="navbar-brand");
navbar-brand(品牌)也就是大标题啦!
1 <nav class="navbar navbar-default"> 2 <div class="navbar-header"> 3 <a href="#" class="navbar-brand">阿尔德里奇</a> 4 </div> 5 <ul class="nav navbar-nav"> 6 <li class="active"><a href="#">吃饭</a></li> 7 <li><a href="#">睡觉</a></li> 8 <li><a href="#">打勇士</a></li> 9 <li class="dropdown"> 10 <a href="##" data-toggle="dropdown" class="dropdown-toggle">西决几比几<span class="caret"></span></a> 11 <ul class="dropdown-menu"> 12 <li><a href="##">4:0</a></li> 13 <li><a href="##">4:1</a></li> 14 <li class="disabled"><a href="##">4:2</a></li> 15 </ul> 16 </li> 17 </ul> 18 <form class="navbar-form"> 19 <input type="text" class="form-control" placeholder="猜猜是谁?"> 20 21 <input type="submit" class="form-control" value="我瞧瞧~"> 22 </form> 23 </nav>
四、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,只是将"navbar-deafult"类名换成"navbar-inverse"。其他不变,见下图:

个人还是比较喜欢这个风格的,够装逼~
五、固定导航条
顾名思义,其实就是fixed样式,
Bootstrap框架提供了两种固定导航条的方式:
.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
<!--导航条固定在浏览器窗口顶部--> <div class="navbar navbar-default navbar-fixed-top"> … </div> <!--导航条固定在浏览器窗口底部--> <div class="navbar navbar-default navbar-fixed-bottom"> … </div>
六、响应式导航条
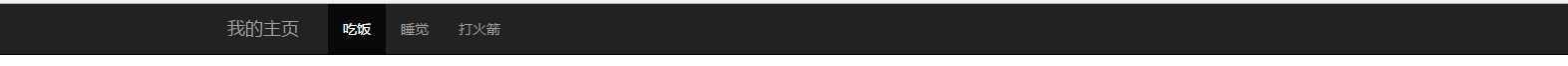
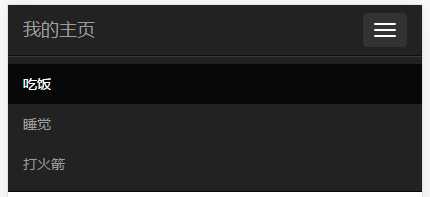
1 <div class="navbar navbar-inverse navbar-fixed-top"> 2 <div class="container"> 3 <div class="navbar-header"> 4 <!-- .navbar-toggle样式用于toggle收缩的内容,即navbar-collapse collapse样式所在元素,--> 5 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 6 <span class="sr-only">Toggle Navigation</span> 7 <span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9 <span class="icon-bar"></span> 10 </button> 11 <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> 12 <a href="#" class="navbar-brand">我的主页</a> 13 </div> 14 <!-- 屏幕宽度小于768px时,div.navbar-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> 15 <div id="navbar" class=" collapse navbar-collapse"> 16 <ul class="nav navbar-nav"> 17 <li class="active"><a href="#">吃饭</a></li> 18 <li><a href="#">睡觉</a></li> 19 <li><a href="#">打火箭</a></li> 20 </ul> 21 </div> 22 </div> 23 </div>
我这是套的反色导航条的,现在分别看下宽屏和窄屏的显示效果,如图下:


<button>里面是窄屏右上角的按钮,span标签是三道杠,
现在说一下上面代码中第5行,data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar",这都什么跟什么啊,我这逐一介绍一下;
data-toggle="collapse" 代表 告诉js要什么事件来触发,此处的coolapse为“伸展折叠”;
data-target="#navbar" 代表 谁要以伸展折叠的方式来展示,绑定的是ID;
aria-expanded="false" 代表 是否展开,false。
谈到这aria-*,为无障碍网页应用。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。相关文档:WAI-ARIA无障碍网页应用属性完全展示。
欢乐的时光如此短暂,好了,今天就到这里了,觉得不错麻烦点个赞,danielwu的前端之路有你相陪,咱们下期再见!
标签:下拉菜单 www controls size submit 品牌 使用 ott targe
原文地址:http://www.cnblogs.com/realdanielwu/p/6868951.html