标签:table import 基于 class 页面 设置 action 提交数据 html模板
Tornado框架-基于正则的动态路由映射分页
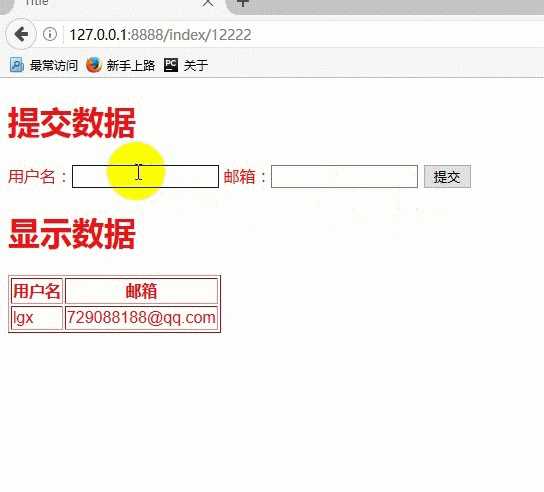
分页基本显示数据
第一步、设置正则路由映射配置,(r"/index/(?P<page>\d*)", index.indexHandler),正则匹配访问路径,访问录index/后面可以是可以是0个或多个数字
第二步、配置逻辑处理方法,get()方法里显示对应的页面,并传值一个SHUJU全局变量列表到html模板,这个全局变量列表里是字典显示的数据
第三步、在html模板里用模板语言,循环这个列表里的字典,显示到表格里
第四步、设置用户表单提交数据,表单以post方式提交,提交到/index/1,也就是第1也
第五步、逻辑处理post()方法接收用户提交的数据,组合成字典追加到SHUJU全局变量列表里,self.redirect("/index/1")跳转到第一页,显示出添加的数据
框架引擎
#!/usr/bin/env python #coding:utf-8 import tornado.ioloop import tornado.web #导入tornado模块下的web文件 from controllers import index settings = { #html文件归类配置,设置一个字典 "template_path":"views", #键为template_path固定的,值为要存放HTML的文件夹名称 "static_path":"statics", #键为static_path固定的,值为要存放js和css的文件夹名称 } #路由映射 application = tornado.web.Application([ #创建一个变量等于tornado.web下的Application方法 (r"/index/(?P<page>\d*)", index.indexHandler), #正则匹配访问路径,访问录index/后面可以是可以是0个或多个数字 ],**settings) #将html文件归类配置字典,写在路由映射的第二个参数里 if __name__ == "__main__": #内部socket运行起来 application.listen(8888) #设置端口 tornado.ioloop.IOLoop.instance().start()
逻辑处理
#!/usr/bin/env python #coding:utf-8 import tornado.ioloop import tornado.web #导入tornado模块下的web文件 SHUJU = [ {"user":"lgx","emia":"729088188@qq.com"} ] #逻辑处理 class indexHandler(tornado.web.RequestHandler): #定义一个类,继承tornado.web下的RequestHandler类 def get(self,page): #get()方法,接收get方式请求 self.render("index.html",shuju = SHUJU) #显示index.html文件,并将全局变量SHUJU传到html模板 def post(self, *args, **kwargs): user = self.get_argument("user") #接收用户提交的用户名 emia = self.get_argument("emia") #接收用户提交的邮箱 temp = {"user":user,"emia":emia} #将邮箱和用户名组合成字典, SHUJU.append(temp) #将字典追加到SHUJU全局变量 self.redirect("/index/1") #跳转到index/1,第一页
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href=‘{{static_url("s1.css")}}‘> </head> <body> <h1>提交数据</h1> <form method="post" action="/index/1"> 用户名:<input name="user" type="text"/> 邮箱:<input name="emia" type="text"/> <input type="submit" value="提交"/> </form> <h1>显示数据</h1> <table border="1"> <thead> <tr> <th>用户名</th> <th>邮箱</th> </tr> </thead> <tbody> <!--循环接收到的shuju显示到表格--> {% for i in shuju %} <tr> <td>{{i["user"]}}</td> <td>{{i["emia"]}}</td> </tr> {% end %} </tbody> </table> </body> </html>
说明:get方式请求,post方法请求

第二百六十三也,Tornado框架-基于正则的动态路由映射分页
标签:table import 基于 class 页面 设置 action 提交数据 html模板
原文地址:http://www.cnblogs.com/adc8868/p/6869371.html