标签:bre order 样式 自己的 并且 高亮 ack tool alt
作为一个后台开发人员而言,拥有一套属于自己的前台样式是比较重要的,这里分享一下自己感觉还不错的样式,以后遇到好的,还会陆续添加
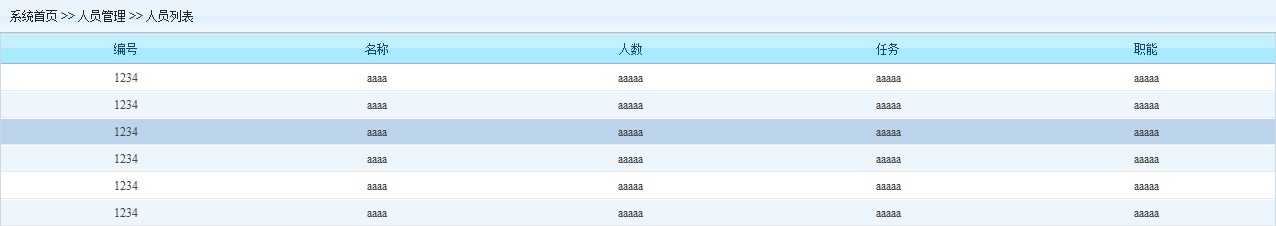
上图:
带鼠标滑动效果的table样式看起来比较清爽
样式
<head runat="server">
<title></title>
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<style type="text/css">
.t1
{
clear: both;
border: 1px solid #c9dae4;
}
.t1 tr th
{
color: #0d487b;
background: #f2f4f8 url(../CSS/Table/images/sj_title_pp.jpg) repeat-x left bottom;
line-height: 28px;
border-bottom: 1px solid #9cb6cf;
border-top: 1px solid #e9edf3;
font-weight: normal;
text-shadow: #e6ecf3 1px 1px 0px;
padding-left: 5px;
padding-right: 5px;
}
.t1 tr td
{
border-bottom: 1px solid #e9e9e9;
padding-bottom: 5px;
padding-top: 5px;
color: #444;
border-top: 1px solid #FFFFFF;
padding-left: 5px;
padding-right: 5px;
word-break: break-all;
}
/* white-space:nowrap; text-overflow:ellipsis; */
tr.alt td
{
background: #ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td
{
background: #bcd4ec; /*这个将是鼠标高亮行的背景色*/
}
</style>
<script type="text/javascript">
$(document).ready(function () { //这个就是传说的ready
$(".t1 tr").mouseover(function () {
//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");
}).mouseout(function () {
//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
}) //移除该行的class
$(".t1 tr:even").addClass("alt");
//给class为stripe的表格的偶数行添加class值为alt
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table width="100%" id="ListArea" border="0" class="t1" align="center" cellpadding="0"
cellspacing="0">
<tr align="center">
<th>
编号
</th>
<th>
名称
</th>
<th>
人数
</th>
<th>
任务
</th>
<th>
职能
</th>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
<tr align="center">
<td>
1234
</td>
<td>
aaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
<td>
aaaaa
</td>
</tr>
</table>
</form>
</body>
表单图片
样式:
/*表单样式*/
.f1{ float:left; width:100%;}
.t2 { clear:both; /*border-collapse: collapse;*/ border: 1px solid #c9dae4; }
.t2 tr th { color:#000; padding: 5px 0px 5px 10px; border-bottom: 1px solid #e6e6e6; font-weight: normal; background: #f7fafc; text-align:left; border-right: 1px solid #e6e6e6; border-left: 1px solid #e6e6e6; }
.t2 tr td{ border-bottom: 1px solid #e6e6e6; padding: 5px 0px 5px 10px; line-height:22px; word-break:break-all;}
.t2 tr th em, .t2 tr td em{ font-weight:bold; color:Red;}
标签:bre order 样式 自己的 并且 高亮 ack tool alt
原文地址:http://www.cnblogs.com/lsongyang/p/6871565.html