标签:style blog http color os 使用 strong 文件 ar
xadmin是基于Python和Django的管理框架,想要能够熟练使用,学习Django是必须的。在学习Django的过程中,不妨用xadmin来验证下新的效果是怎样的。本文就是在学习Django官方文档的Tutorial的过程中进行的摸索。
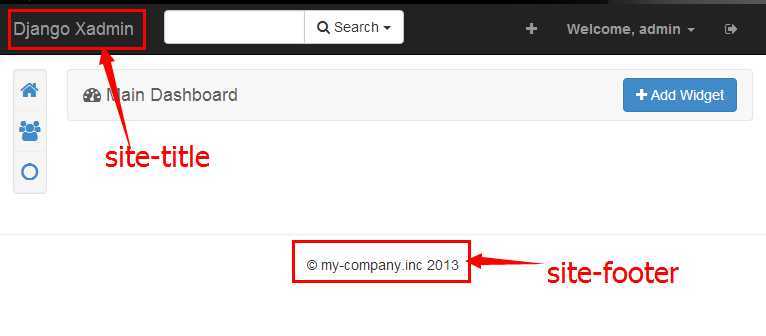
FAQ 1:如何修改xadmin的site-title和site-footer?

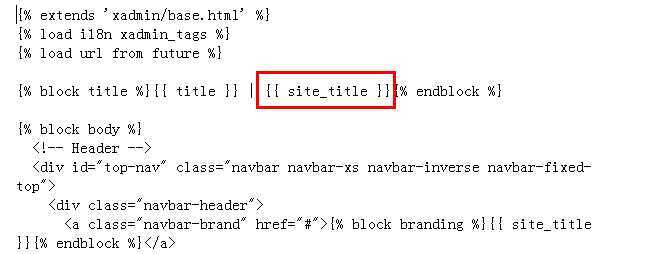
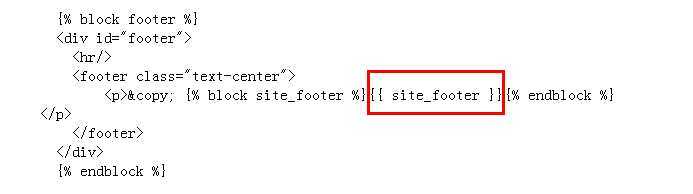
site-title和site-footer都是设置在base_site.html模板页面中的,可以从xadmin的安装目录下的xadmin\templates\xadmin目录中找到


从图片中可以看出来,site_title和site_footer都是可以通过程序设置的变量,那么想要设置这两个变量要怎么做呢?只要在adminx.py文件中添加GlobalSetting类,具体代码如下:
1 class GlobalSetting(object): 2 #设置base_site.html的Title 3 site_title = ‘My Title‘ 4 #设置base_site.html的Footer 5 site_footer = ‘My Footer‘ 6 xadmin.site.register(views.CommAdminView, GlobalSetting)
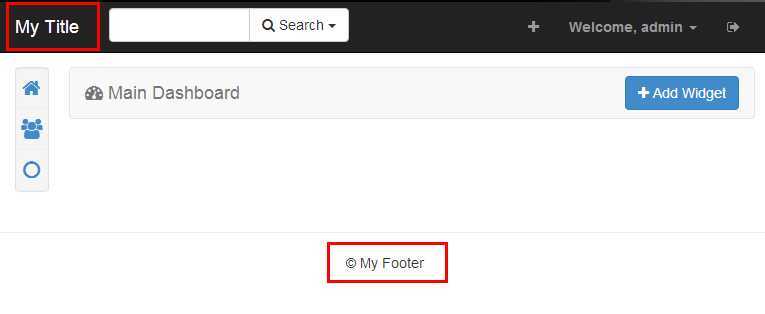
插入这段代码之后,我们就修改了site-title和site-footer。查看下修改后效果:
FAQ 2:如何修改xadmin的菜单设置?
默认情况下xadmin提供了一套菜单的设置规则,使用SortedDict类型进行存储, Django的官方文档上描述SortedDict的排序顺序是保持插入顺序的,所以菜单的显示与adminx.py文件中注册的顺序有关系,通过调整注册顺序可以改变菜单的显示顺序。
但是仅仅做到这一步并不能满足我们的要求,我们希望能够根据自己的需要来更改菜单的标题、图标、控制菜单的权限,甚至菜单的路由,那么我们就可以使用下面的设置来进行修改。
1 class GlobalSetting(object): 2 #菜单设置 3 def get_site_menu(self): 4 return ( 5 {‘title‘: ‘投票管理‘, ‘perm‘: self.get_model_perm(Poll, ‘change‘), ‘menus‘:( 6 {‘title‘: ‘投票‘, ‘url‘: self.get_model_url(Poll, ‘changelist‘)}, 7 {‘title‘:‘选票‘,‘url‘: self.get_model_url(Choice, ‘changelist‘)} 8 )}, 9 ) 10 xadmin.site.register(views.CommAdminView, GlobalSetting)
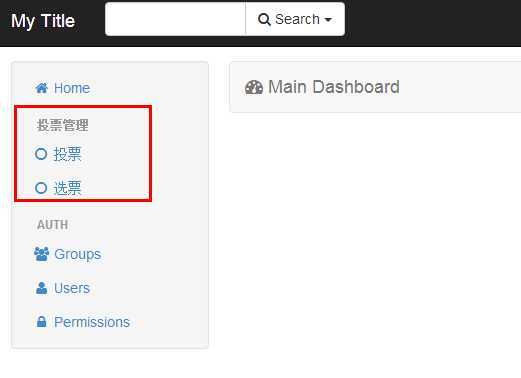
仍然是在adminx.py文件中进行设置,设置后,我们可以得到如下的菜单展示。

关于菜单设置的更详细的说明,大家可以参考xadmin的官方文档的FAQ:如何定制系统菜单。
PS:今天通过自己的摸索并查看Django官方文档和xadmin官方文档学习了很多内容,非常值得高兴的是还帮助朋友解决了问题,觉得学习的很有价值。对于和我一样没有Django基础又想学习xadmin的朋友,可以边看Django文档,边用xadmin实现,然后去查看xadmin中的代码,虽然感觉吃力,但是会有收获,也能认识到xadmin和Django自带的admin之间的区别。
xadmin学习笔记(二)——改造Django教程实例(1)
标签:style blog http color os 使用 strong 文件 ar
原文地址:http://www.cnblogs.com/1Q84mi/p/xadmin002.html