标签:数据导出 大量 mvc框架 取数 分享 jpg 操作员 代码 流行
前言:
老王的五年产品经理心路历程,对拍脑袋式产品决策的反思,及如何建立产品用户体验监控体系。
我从2003年”误入“运维软件行业,并在2010年开始做产品经理,5年来,我始终和优秀的团队在一起,从零开始创造了ITSM、CMDB产品,并得到了很多用户的认可。但不怕大家笑话,这5年中,我内心其实无比的纠结。面对产品的历次迭代,一方面要做出对用户有价值的功能,要说服开发团队去落地;另一方面担心产品过于复杂用户不买账,而对功能的裁剪却不敢轻易动刀。例如产品是站为用户领导设计还是为真正的用户操作员设计,大家争论不休;功能设计复杂度的把握也非常困难,真正使用者的技术背景参差不齐;用户的真实使用环境也很复杂,很多终端甚至还使用的是IE6。
从业界来看,多数产品经理也与我们的情况一样,做决定的方式基本凭直觉拍脑袋。结果可想而知,产品“堆”了很多冗余的功能,产品的交付没有工程实施人员基本不可能搞定,而用户反馈也非常不一致,有说好的也有评价差的。
我意识到,尽管我们一直强调用户画像、用户体验,但这些年对我们对用户的理解一直都是粗浅的、模糊的、感性的,比如我竟然没有一份完整的数据来描述我的目标用户,我真的对用户一无所知……我预感到这样下去不是办法,迟早一天会离用户越来越远产品失去竞争力。
幸运的是,随着互联网+时代的风格,借着公司打造新全运维品牌“优云”的契机,我终于有了解决这个问题的机会。我主动提出“Web应用体验监控”的产品目标:无限感知我们的用户,建立完备的体验监控体系,以用户数据驱动产品的设计、开发和运维!
一、Web体验监控的思考
前面扯了这么多貌似没什么用,但这是我作为一个五年的产品经理心路历程的真实写照,不知道是否有人跟我一样的想法。作为奋斗在一线的产品经理们,或是保障在后方的运维团队,我们就如同彼得大帝渴望海域一样渴望数据,希望数据是我们的前进路上的一盏指路明灯。我们不迷信数据,但我们相信数据能触及到我们的直觉没法认知的部分,而这部分是产品成功的重要因素。
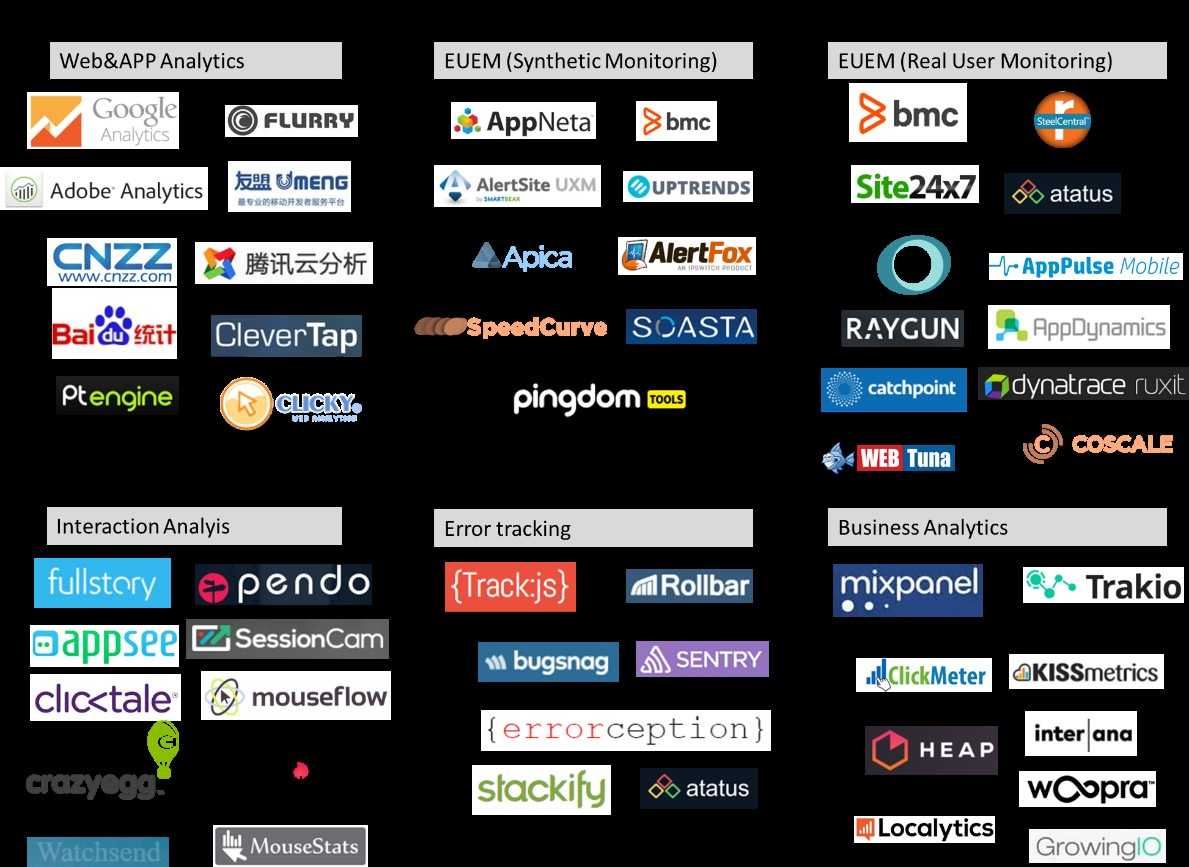
为此,我开始了研究和探索Web监控的方方面面,这里不得不提到一本书《Complete Web Monitoring》,从这本书我系统化的了解了Web监控体系的全貌。无知真的是很可怕,不查不知道,一查才知道这个领域已经是百花齐放,而且不断有创新的产品出来帮助企业实现用户和利润增长。

一般来说,我们获取Web应用访问数据最为熟知的方式就是类似GA和百度统计这类工具。但是,统计工具的缺陷也是非常明显的,对于Web应用来说,PV等流量指标趋势越来越被看轻,PV并不能告诉我应用的体验情况,且在各类前端MVC框架流行的今天,前后端实现了完全分离,往往一个应用仅由两三个页面构成,这时PV其实已经失去了意义,此时应该关注的是界面内的各类交互行为,如点击、登录、提交等。
说到这里,很多人又要说了,你说的不就是自定义事件埋点吗?之前提到的很多工具都有这个能力了。对的,问题是埋点这事情说时候大多数产品经理是想不清楚的,哪里该埋哪里不该埋得事先想好,定义唯一标识、属性……好不容易弄个excel表给开发人员,开发会说这事太苦逼又没技术含量,后面你要想改的话就等着求爷爷告奶奶吧,要是埋错了的话责任是你的,谁不会犯错呢?
除了前面说的对界面中的关键元素埋点进行监控外,作为产品经理还想知道的是产品的人机交互是否足够顺畅,界面响应是否足够快,各类浏览器下是否有异常的报错,也就是产品本身的质量是否过关。产品质量不可小视,往往一个小小的挫折便使得用户离你而去或者投诉你没商量。
于是,理想中的方案在我心里逐渐清晰起来,而我们的目标是要以最小的代价为用户获取数据的洞察力,它必须满足以下几个条件:
1、侵入性小,不需要开发
2、上手简单,小白也能用
3、数据容易消费,云端自动计算好
4、保留一定的扩展性,可以满足二次开发
OK,我们的目标产品到此有了个基本的概念,接下来就是去把概念变成产品啦。在此借用一下精益开发的思路:
二、建立Web应用体验监控体系

(一)指标体系
对大多数团队而言,尤其是初创企业,没有那么多资源去做这些东西,需要在钱烧完之前找到产品的核心价值,大多数时候就想知道基本的情况就足够了:
1、究竟用户是如何使用我们产品的,最喜欢哪些功能,最不喜欢哪些功能?
2、新上线功能模块是否足够引起用户的兴趣?
3、通常用户在哪里会卡住,用户是否能完成产品所期待的任务?
4、哪些用户访问活跃,登录次数多,操作次数多?
5、了解哪些操作响应慢,哪些页面响应慢?
6、操作和页面慢的原因是什么,网络、服务端还是客户端?
……
随便就可以列出好多需要数据说话的场景。总体来说我们需要抓取的内容包括用户的操作行为以及操作行为的上下文数据,然后基于这些数据做进一步的度量分析,总体可分为三类数据:
1、行为数据:时间、地点、人物、交互、交互的内容
2、质量数据:浏览器加载情况、错误异常等
3、环境数据:浏览器相关的元数据以及地理、运营商等
接下来我们要做的就是以用户的操作行为为导向,构建全方位的Web应用监控体系,通过指标来度量用户体验,通过各种技术实现这个体系。我们给出一个基本的指标模型:

(二)方案选型
其实对于Web监控技术的整个全貌,在书中提到,了解Web用户体验无非三种方式:
1、模拟监控(Synthetic Monitoring):模拟监控顾名思义,即在网络上部署很多的监测点,定期访问Web应用看是否正常访问,访问速度如何,更深入的模拟监控还可以监控预先定义好的业务流,达到模拟用户访问的结果。优点是无须在应用上部署任何代码,可以利用此数据作为基准数据,缺点是数据并不能代表真正的用户,只能一定程度上解决应用访问的可达性问题。
2、真实用户监控(Real User Monitoring):真实用户监控抓取用户的真实访问行为,当联网的用户访问您的应用时会被自动的记录下来,不仅能获得更加详实的数据,理论上可以深入到每一个用户的行为,并对大量的数据进行聚合分析和挖掘。RUM的优点是真实可靠,可以获得深入的用户洞察力,缺点是对应用或多或少都要有所改造,常见的方式有:
a.流量抓包,这种方式需要在网络上把流量镜像出来,然后对各类协议进行还原,对Web应用而言,通常就是还原http/https协议的内容。这种方式对应用本身没侵入性,缺点是只能看到协议所包含的内容,无法将用户与应用交互过程产生的事务关联起来,而且浏览器本身的加载情况无法获取。
b.JS页面代理,这种方式需要在每个页面里面嵌入JS代码,当用户访问页面时,会在浏览器中执行这段代码完成相关数据的采集,并将数据发送到服务端进行分析。优点是可以非常完整的采集用户的行为和浏览器的相关元数据,缺点是对应用有一定的侵入性,需要把代码加载到所有的页面中,好在大多数应用基本都有一个公共的页头文件,一般来说对同一个应用而言一个地方植入后所有页面基本覆盖到了。
3、日志方式(Server Logging):服务端日志是一个宝库,每次用户与应用进行交互时,都会在Web服务器上留下痕迹,我们可以利用Splunk这类工具把服务端的数据导出来分析。跟抓包的缺点一样,无法将用户与应用交互过程产生的事务关联起来,无法获取浏览器本身的加载情况。
其实几种方案并无优劣之分,主要是看希望解决什么问题,作为完整的体验监控方案来说,几个方案是互补的,模拟监控互联网上已经有不少的服务商可以选择了,有兴趣大家可以寻找合适的即可。日志方式过于麻烦,相对来说现成的方案较少对分析的要求较高。我们的目的是要以最小的代价获取数据的洞察力,再回顾之前我理想中的方案要具备几个特点:
1、侵入性小,不需要开发
2、上手简单,小白PM也能用
3、数据容易消费,云端自动计算好
4、保留一定的扩展性,可以满足二次开发
这样一来,采用了JS页面代理作为实现方案,面临的挑战是在保证数据尽可能被完整的采集同时,还要让产品尽可能的易用,不要去劳烦开发人员,而关键的度量指标要尽可能变得容易获取,让云端的服务器尽可能的帮我们完成自动化计算。
有了天时,还要有地利和人和,好在我背靠优云的技术团队,无论在前端采集、分布式计算、大数据存储都有优秀的程序猿和工程狮的鼎力帮助,采用互联网快速迭代的研发模式,自己踩各种坑,自己先用产品,在执着中迎来产品的诞生,在坚持中促成产品的成熟:)
这次我与大家分享的第一部分,后续还会与各位聊聊我眼中的Web应用体验监控产品的六大内容!
作者简介:
王川林
?产品经理
?四年UI设计师、三年商务智能产品、五年IT运维产品
标签:数据导出 大量 mvc框架 取数 分享 jpg 操作员 代码 流行
原文地址:http://www.cnblogs.com/uyunsoft/p/6873108.html