标签:而不是 init lazy hub 本地 函数 trim 调用 sub
注意:Vue.js 不支持 IE8 及其以下 IE 版本。 具体可以看下 http://www.runoob.com/vue2/vue-tutorial.html
以下是学习过程
Vue.js(读音 /vju?/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
里面说了一些安装, 还有 cnpm 的安装等
要工具都安好了,安装vue-cli webpack 后, 可以命令创建本地项目
$ vue init webpack my-project
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
> Listening at http://localhost:8080
访问 http://localhost:8080/ ,就能看到界面
这说的例子貌似和官网类似,基本的说下,可过下看看。
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
// getter
get: function () {
return this.name + ‘ ‘ + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(‘ ‘)
this.name = names[0]
this.url = names[names.length - 1]
}
set 后 get
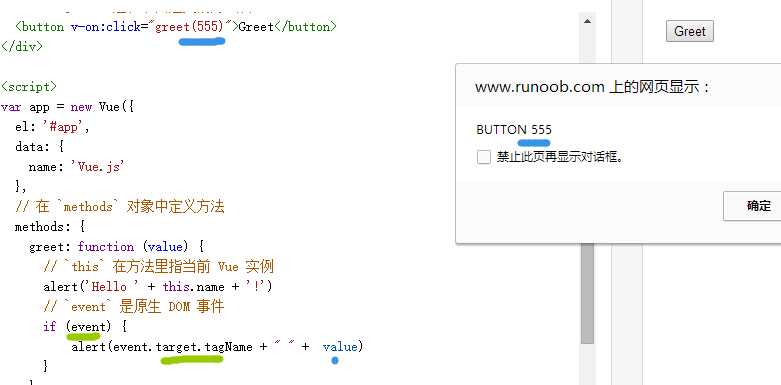
点击传值

Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self.once<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件至少触发一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete (捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta实例
<p><!-- Alt + C --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Do something</div>
这2个后面看api吧, 用多了就知道哪个是哪个
----------
表单中输入框中加 style="white-space: pre" , 试了结果,意思是 输入框内容前后空格保留
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
试了下:输入空格后,在焦点离开会自动清理掉首尾的空格



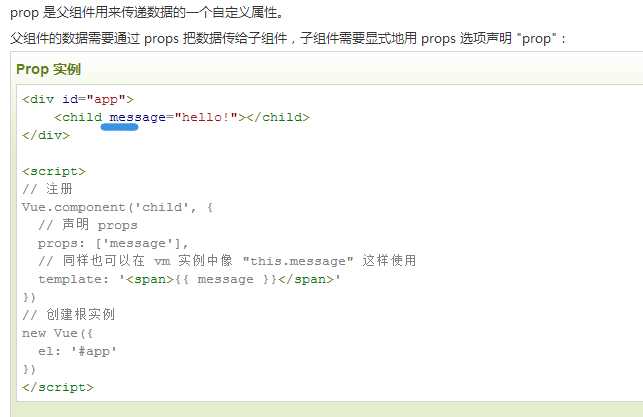
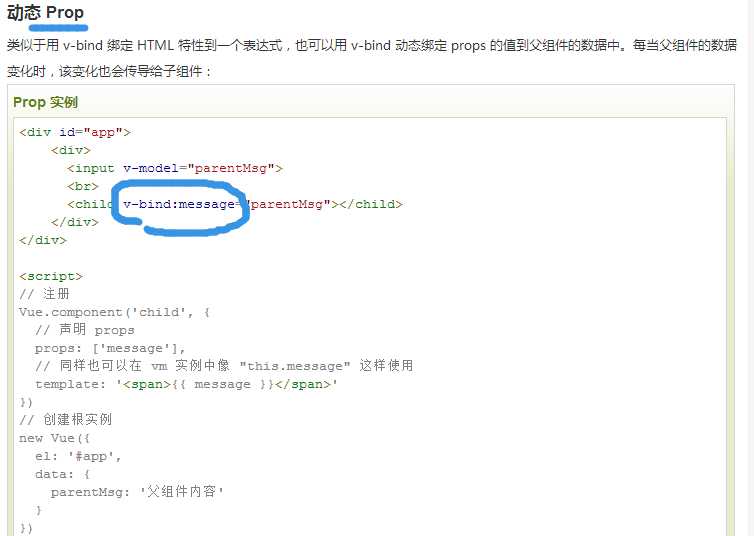
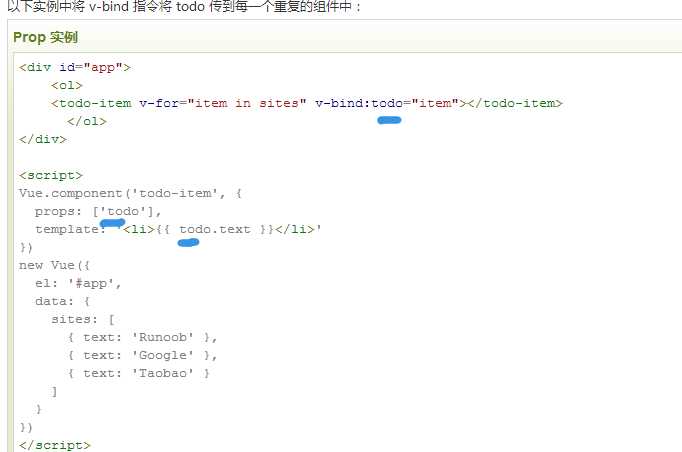
注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
对 prop 传值有了一些认知,基本上知道怎么用....

这个验证后面再试。
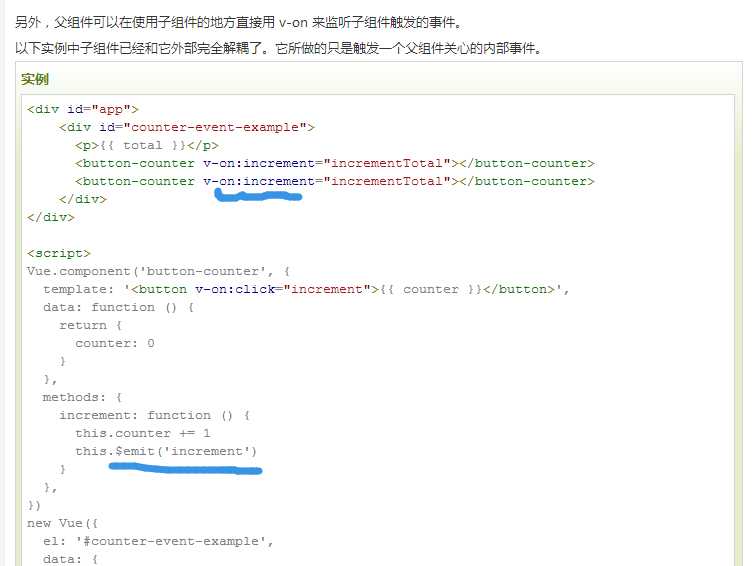
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
$on(eventName) 监听事件$emit(eventName) 触发事件
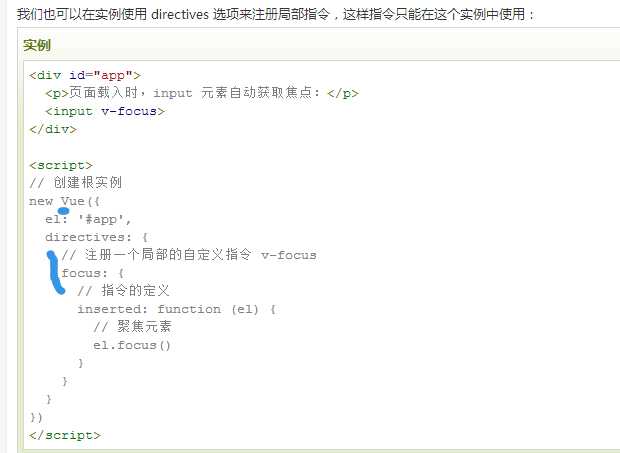
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。 看定义全局的和局部的


指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
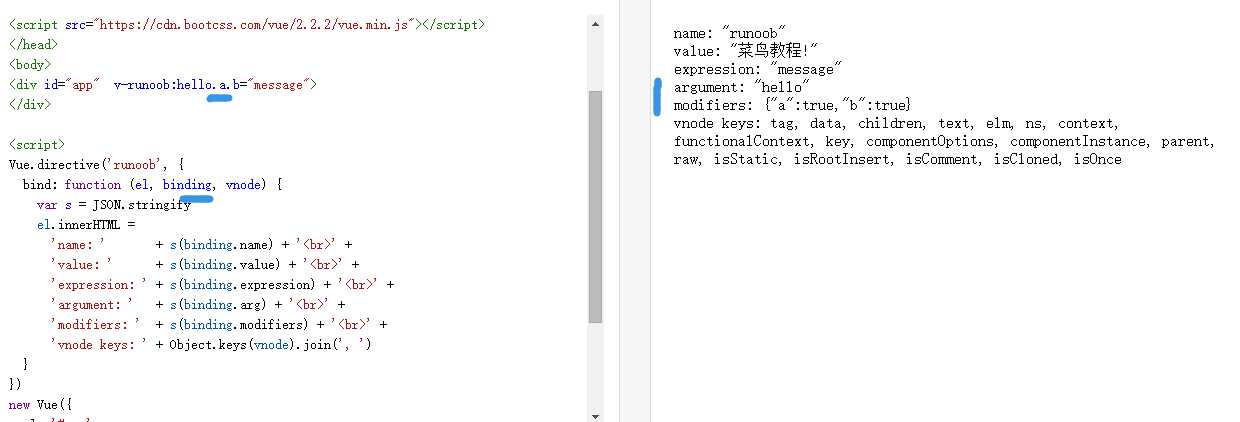
钩子函数的参数有:
v- 前缀。v-my-directive="1 + 1", value 的值是 2。update 和 componentUpdated 钩子中可用。无论值是否改变都可用。v-my-directive="1 + 1" , expression 的值是 "1 + 1"。v-my-directive:foo, arg 的值是 "foo"。v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。update 和 componentUpdated 钩子中可用。
一知半解的,先熟悉入门。
本章节我们将为大家介绍 Vue.js 路由。
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
中文文档地址:vue-router文档。
------------------------
看完这些,这次看着这些内容熟悉多了.... 可以一试。
标签:而不是 init lazy hub 本地 函数 trim 调用 sub
原文地址:http://www.cnblogs.com/jshare/p/6874957.html