标签:htm 示例 data ges tip blog javascrip alt 介绍
1.百度echarts是一个很好用的图表工具,可以将一些数据很形象直观的展示出来,下面看一下简单的使用。
2.首先引用echarts.js

具体文档可以参考官网:
http://echarts.baidu.com/tutorial.html
里面讲的很详细。而且官网也有很多的实例供我们参考。
3.引入echarts之后需要一个容器:
1)准备容器

这个容器就是将我们的数据在里面展示出来。
2)初始化echarts实例:
var myCharts = echarts.init(document.getElementById(‘main‘));
3)js实现
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
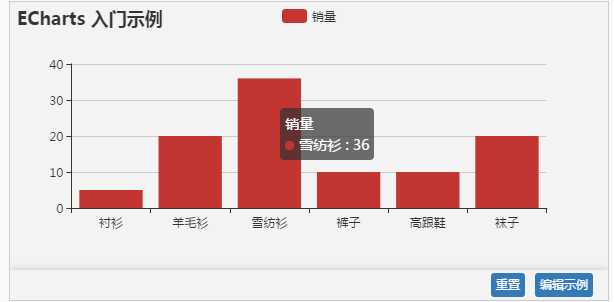
</script>4.结果图:

5.具体细节下节介绍。
标签:htm 示例 data ges tip blog javascrip alt 介绍
原文地址:http://www.cnblogs.com/zhengao/p/6875466.html