标签:log data 标签 html die 本地化 als auto func
背景:跳槽去一家新公司后,看到之前做自动化的人,先不说框架写的如何,主要他的详细报告吸引了我,今天弄了一下午,还是不行,结果到现在就现在,我特么成功了,不为什么
Mark一下:
获取源码,修改reportng.properties文件,reportng.properties中的内容是键值对,修改后面的值为中文即可。
passed=通过需要修改TestResultComparator类,参考链接:
class TestResultComparator implements Comparator<ITestResult> {
publicintcompare(ITestResult result1, ITestResult result2) {
// 按照名称排序显示
// return result1.getName().compareTo(result2.getName());
// 按照运行时间排序显示
int longresult2 = 0;
if (result1.getStartMillis() < result2.getStartMillis()) {
longresult2 = -1;
} else {
longresult2 = 1;
}
return longresult2;
}
}主页的饼图用的是ichart开源图形组件.
主页的概括显示在overview.html.vm页面当中,先在文件中导入ichart组件。
title标签下
<script src=‘http://www.ichartjs.com/ichart.latest.min.js‘></script>添加饼图的标签<h1>下
<div id=‘ichart-render‘></div>
给通过总数,失败总数和跳过总数添加id属性
<td class="passRate suite">之前添加
#if ($totalPassed > 0)
<td id="tpn" class="passed number">$totalPassed</td>
#else
<td id="tpn" class="zero number">0</td>
#end
#if ($totalSkipped > 0)
<td id="tsn" class="skipped number">$totalSkipped</td>
#else
<td id="tsn" class="zero number">0</td>
#end
#if ($totalFailed > 0)
<td id="tfn" class="failed number">$totalFailed</td>
#else
<td id="tfn" class="zero number">0</td>
#end添加饼图显示的js代码
<script type=‘text/javascript‘>
pcount=document.getElementById("tpn").innerHTML;
fcount=document.getElementById("tfn").innerHTML;
scount=document.getElementById("tsn").innerHTML;
$(function(){
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:0
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
}
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
subtitle:{
text:"",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"center",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"pie2d",
data:[
{
name:"通过",
value:pcount,
color:"#44aa44"
},{
name:"失败",
value:fcount,
color:"#ff4444"
},{
name:"跳过",
value:scount,
color:"#FFD700"
}
]
});
chart.draw();
});
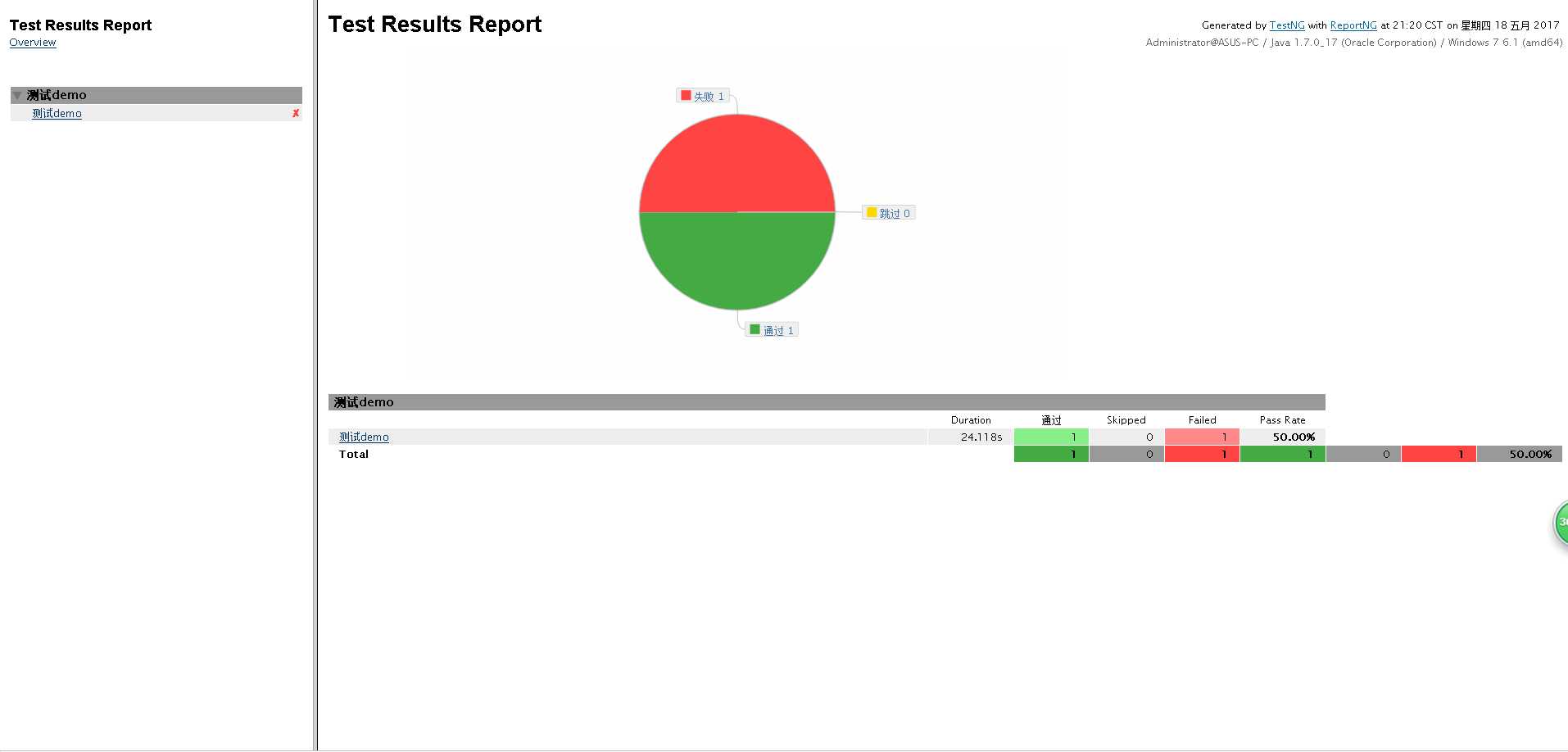
</script>饼图显示效果:
获取源码,修改reportng.properties文件,reportng.properties中的内容是键值对,修改后面的值为中文即可。
passed=通过需要修改TestResultComparator类,参考链接:
class TestResultComparator implements Comparator<ITestResult> {
publicintcompare(ITestResult result1, ITestResult result2) {
// 按照名称排序显示
// return result1.getName().compareTo(result2.getName());
// 按照运行时间排序显示
int longresult2 = 0;
if (result1.getStartMillis() < result2.getStartMillis()) {
longresult2 = -1;
} else {
longresult2 = 1;
}
return longresult2;
}
}主页的饼图用的是ichart开源图形组件.
主页的概括显示在overview.html.vm页面当中,先在文件中导入ichart组件。
<script src=‘http://www.ichartjs.com/ichart.latest.min.js‘></script>添加饼图的标签
<div id=‘ichart-render‘></div>给通过总数,失败总数和跳过总数添加id属性
#if ($totalPassed > 0)
<td id="tpn" class="passed number">$totalPassed</td>
#else
<td id="tpn" class="zero number">0</td>
#end
#if ($totalSkipped > 0)
<td id="tsn" class="skipped number">$totalSkipped</td>
#else
<td id="tsn" class="zero number">0</td>
#end
#if ($totalFailed > 0)
<td id="tfn" class="failed number">$totalFailed</td>
#else
<td id="tfn" class="zero number">0</td>
#end添加饼图显示的js代码
<script type=‘text/javascript‘>
pcount=document.getElementById("tpn").innerHTML;
fcount=document.getElementById("tfn").innerHTML;
scount=document.getElementById("tsn").innerHTML;
$(function(){
var chart = iChart.create({
render:"ichart-render",
width:800,
height:400,
background_color:"#fefefe",
gradient:false,
color_factor:0.2,
border:{
color:"BCBCBC",
width:0
},
align:"center",
offsetx:0,
offsety:0,
sub_option:{
border:{
color:"#BCBCBC",
width:1
},
label:{
fontweight:500,
fontsize:11,
color:"#4572a7",
sign:"square",
sign_size:12,
border:{
color:"#BCBCBC",
width:1
}
}
},
shadow:true,
shadow_color:"#666666",
shadow_blur:2,
showpercent:false,
column_width:"70%",
bar_height:"70%",
radius:"90%",
subtitle:{
text:"",
color:"#111111",
fontsize:16,
font:"微软雅黑",
textAlign:"center",
height:20,
offsetx:0,
offsety:0
},
footnote:{
text:"",
color:"#111111",
fontsize:12,
font:"微软雅黑",
textAlign:"right",
height:20,
offsetx:0,
offsety:0
},
legend:{
enable:false,
background_color:"#fefefe",
color:"#333333",
fontsize:12,
border:{
color:"#BCBCBC",
width:1
},
column:1,
align:"right",
valign:"center",
offsetx:0,
offsety:0
},
coordinate:{
width:"80%",
height:"84%",
background_color:"#ffffff",
axis:{
color:"#a5acb8",
width:[1,"",1,""]
},
grid_color:"#d9d9d9",
label:{
fontweight:500,
color:"#666666",
fontsize:11
}
},
label:{
fontweight:500,
color:"#666666",
fontsize:11
},
type:"pie2d",
data:[
{
name:"通过",
value:pcount,
color:"#44aa44"
},{
name:"失败",
value:fcount,
color:"#ff4444"
},{
name:"跳过",
value:scount,
color:"#FFD700"
}
]
});
chart.draw();
});
</script>饼图显示效果:
标签:log data 标签 html die 本地化 als auto func
原文地址:http://www.cnblogs.com/longronglang/p/6875721.html