标签:nbsp ges 效果 http 技术 over 代码 技术分享 type
添加背景图片:

添加样式代码如下:
<style type="text/css">
body {
background: url("image/bg.jpg") top center no-repeat;
background-size: cover;
}
</style>
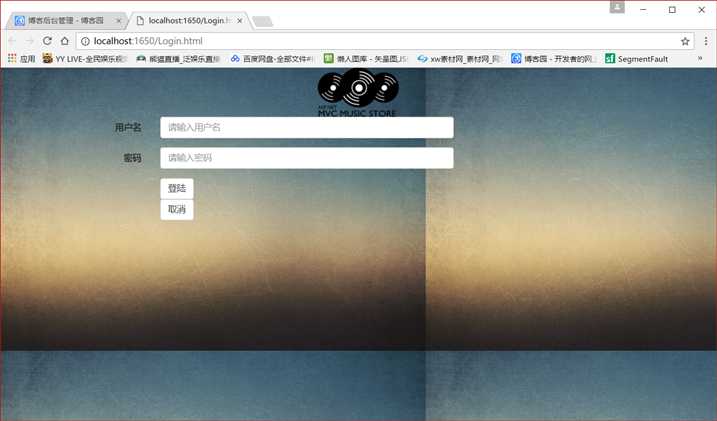
最终效果如下图所示:
标签:nbsp ges 效果 http 技术 over 代码 技术分享 type
原文地址:http://www.cnblogs.com/yuanyi521/p/6879925.html